
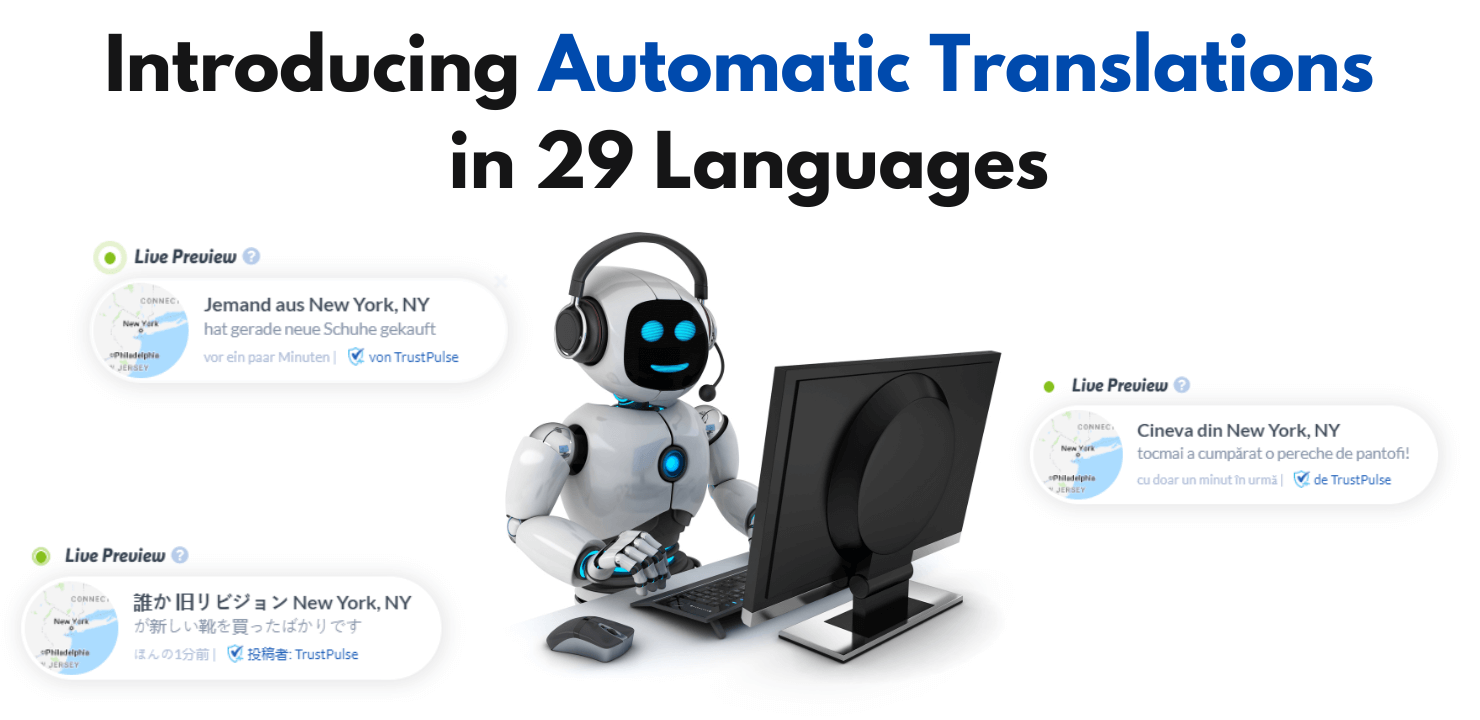
[Announcement] New Updates for Better Functionality and Support
We’ve been working behind the scenes to make TrustPulse better for you. Over the past few months, we’ve implemented a series of new updates to improve functionality and support. We want you to know that we’re always working on delivering a better product to our users, and we’ll continue to fight for your success. Here’s... Continue Reading