Are you thinking about how to create a custom search form in WordPress?
Search forms help users find content on your website easily. If the visitors cannot find the content, they can quickly move to other websites.
In this post, you’ll learn how to create a custom search form on your website, step by step.
Why Do You Need a Custom Search Form?
A custom search form makes it easy for visitors to find the content on your website.
The WordPress search widget works on post types like posts or pages but ignores searching content within custom fields.
With a custom search form, you can decide where to search on your website and control the ranking of search results. For example, if there are any matching results, you can determine what content you want to show first. Search results toward the top of the list tend to get more clicks, so you want to place your most important pages as high as possible.
Additionally, you can create an algorithm that will search for matching results only in the specified areas of your website. You can even make two different search forms and use them in different places, like one for a blog and another for a products page.
With that being said, let’s look at how you can create a search form and show results on your website.
How to Create a Custom WordPress Search Form

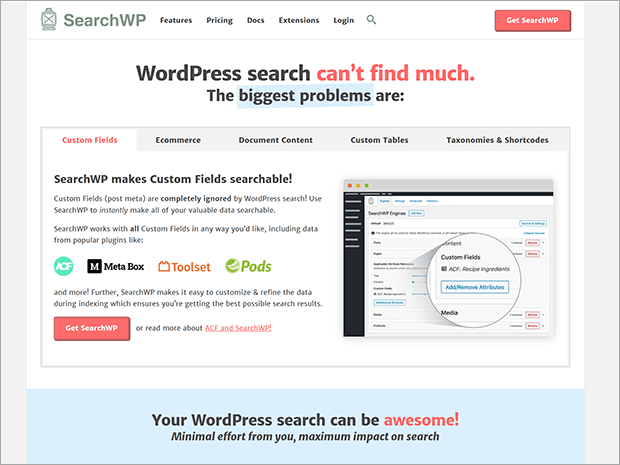
SearchWP is the #1 search plugin for WordPress websites. It’s actively installed on more than 30,000 websites and gives you the features for customizing search results.
SearchWP looks for the matching results in the posts/pages, comments, taxonomies, and custom fields.
Some of the popular features of the SearchWP plugin are:
- Live Search Results: SearchWP offers live search results by applying advanced Ajax. It makes it easier to see all the matching searches in real time without going to a separate result page.
- Custom Fields Support: The WordPress search widget skips custom fields from the search results. SearchWP performs searches in every area of your website, including custom fields.
- Autocomplete Search: The autocomplete feature from SearchWP offers a similar experience to searching in Google or Bing.
- Customizable Algorithm: You can create a customizable search engine and set the settings for including or excluding search results.
And many more.
Let’s dive into the exact steps for creating a custom form on your WordPress website.
Step 1: Install the SearchWP Plugin
Setting up the SearchWP plugin is simple.
First, you need to sign up for an account from SearchWP.
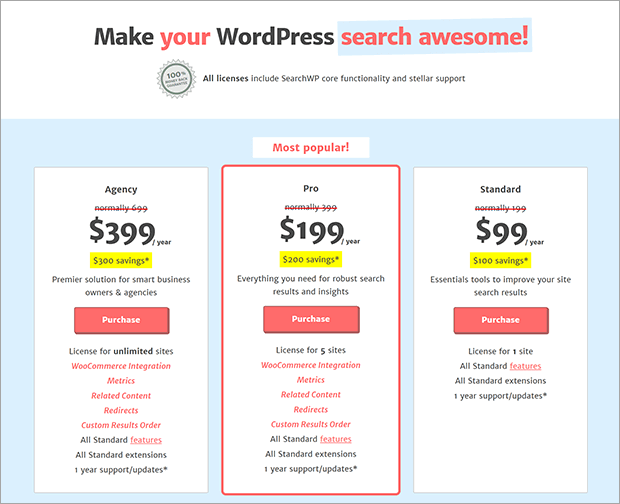
You’ll find three pricing plans. Select the plan that suits your requirements from Standard, Pro, and Agency.

Once the purchase is complete, you’ll receive an email with the plugin download link and license key.
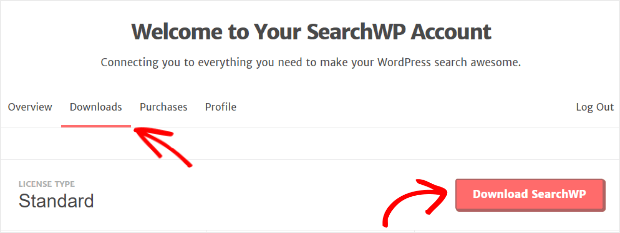
Login to your account and click the Download SearchWP button.

Now, you can go ahead and install the plugin on your website. Navigate to Plugins » Add New » Upload Plugin.
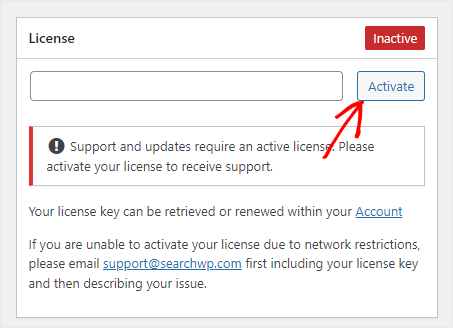
Activate the plugin, go to Settings » License, and paste in your license key.

After activating the license key, we can head on to our second step.
Step 2: Add a Search Engine
With SearchWP, you can create a customizable search engine. Search engines control how the results will be displayed to the visitors.
Now, we can proceed to build your first engine.
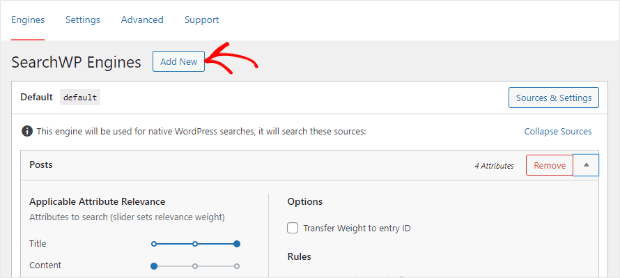
From the SearchWP menu, click on the Settings » Engines tab. Now you can go ahead and click on the Add New button.

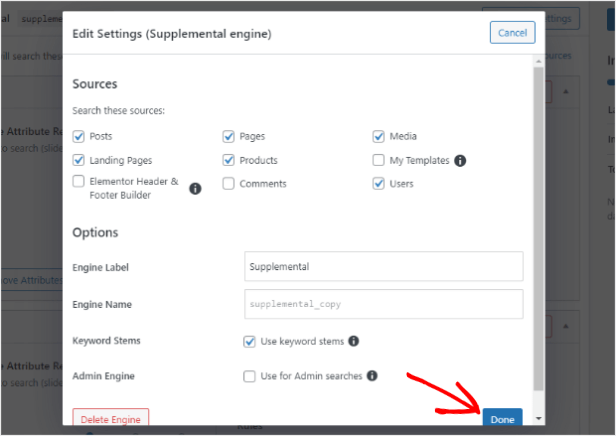
Next, click on the Sources & Settings button.

Select the search sources like pages, posts, comments, and wherever you’d like to search for results.
Notice the Keyword Stems option is checked by default. It will search for closely matching results instead of returning only exact matches.

Next, click on the Done button once you’ve selected the settings.
Now, we can set the attributes for your search engine.
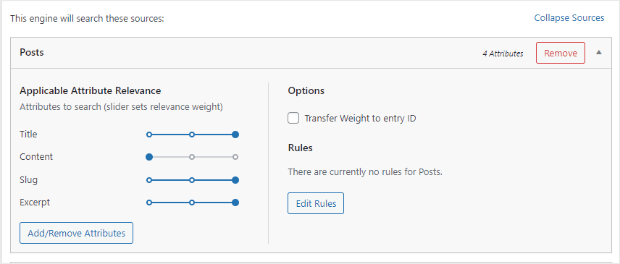
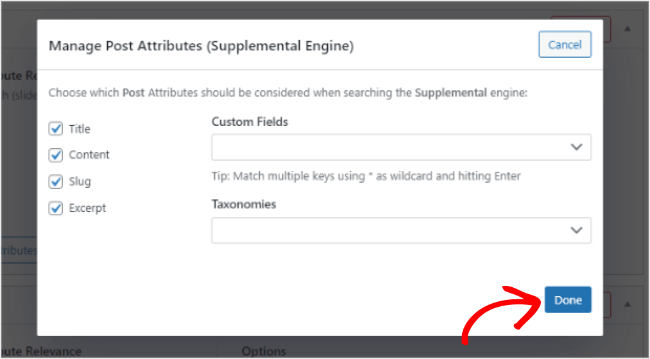
Clicking on the Add/Remove Attributes opens up a popup with the list of post attributes.

The title, content, slug, and excerpt are selected by default. You can check the settings from the Custom fields and Taxonomies dropdown. Make sure to click Done after selecting attributes.
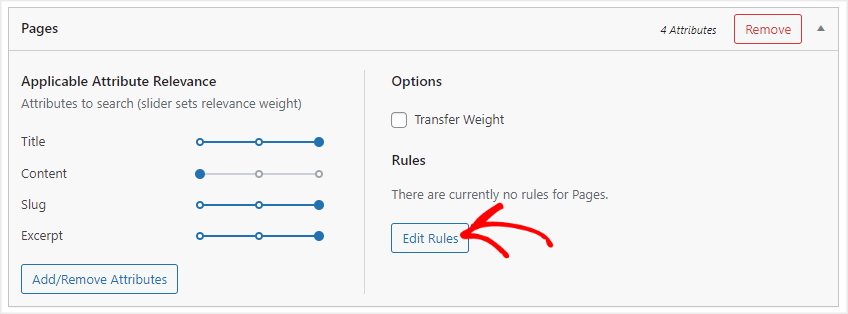
You can also add specific rules in your search engine.

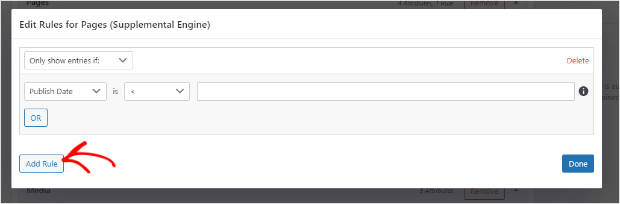
Click on Edit Rules, and you can set rules by using the options from the dropdowns.

The final step is to customize the relevance of search results. You can do this by adjusting the slider levels from the engine settings.

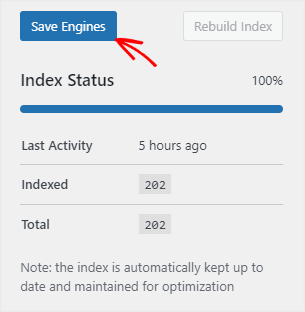
After customizing the relevance, click on Save Engines to save your first search engine.
Step 3: Download the SearchWP Shortcode Extension
Our next step is to add the search form to the website.
We’ll use the Shortcode Extension plugin that simplifies the job of adding forms on your website with the help of shortcodes.
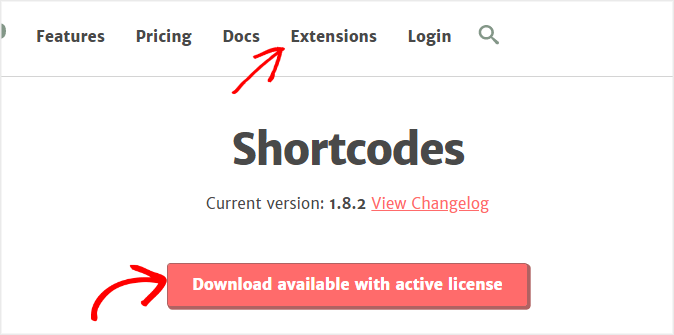
Login to your SearchWP account and go to the Extensions menu.

Click on the Download available with active license button to download the extension zip file.
Install and activate the extension on your website like you install any other plugin.
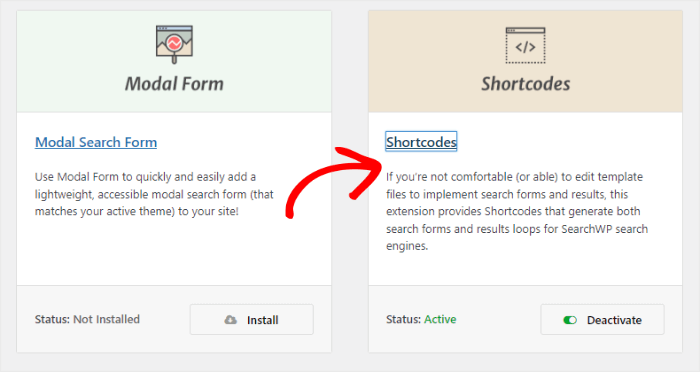
If you have already installed and activated the license for the SearchWP Pro plan, you can navigate to SearchWP » Extensions » Shortcodes » Install.

We’re ready to add the SearchWP form shortcode to your website.
Step 4: Display the Search Form on Your Website
To add a shortcode, navigate to the Posts tab and open the post where you’d like to add the search form.
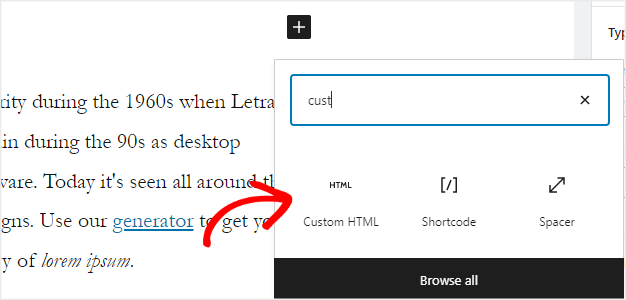
After that, click on the + icon and select the custom HTML block.

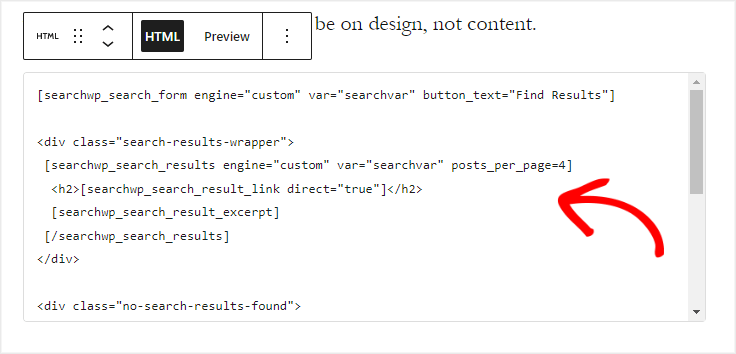
Copy and paste the following code in the Custom HTML block to add a search box.
[searchwp_search_form engine="custom" var="searchvar" button_text="Custom Search"]
<div class="search-results-wrapper">
[searchwp_search_results engine="custom" var="searchvar" posts_per_page=4]
<h2>[searchwp_search_result_link direct="true"]</h2>
[searchwp_search_result_excerpt]
[/searchwp_search_results]
</div>
<div class="no-search-results-found">
[searchwp_search_results_none]
No results found, please search again.
[/searchwp_search_results_none]
</div>
<div class="search-results-pagination">
[searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"]
[searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"]
</div>
The embedded code looks like this:

Click on the Update button to save the changes.

Now you can open the post in a new tab to check the newly added search form.
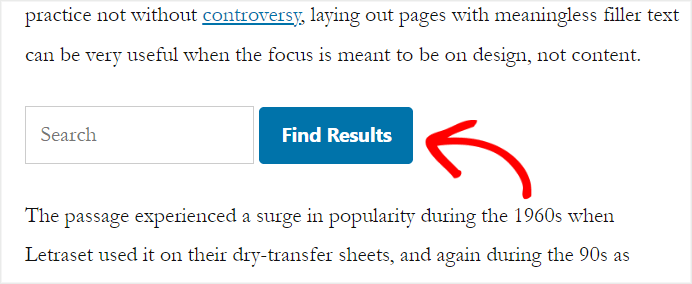
This is how our form looks in the front.

Let’s see how it works.
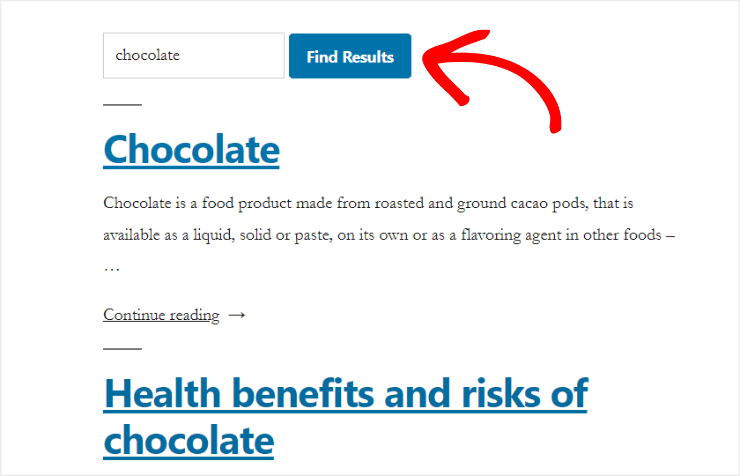
We’re trying to search for “Chocolate.”

As you can see, it returns all the matching search results in seconds and allows visitors to search anything on your website.
You’ve added a search box to your post in just a few minutes. You can also add a shortcode to website pages, navigation menu, and sidebar.
With the SearchWP Ajax extension, you can showcase the search results even faster without reloading the page.
Besides, many other SearchWP extensions are available for you to add more functionalities to your search form.
That’s it for today.
We hope you learned how to create a custom WordPress search form in 4 easy to follow steps.
If you liked this article, consider checking out the following articles to get more insights on using search plugins and improving content discoverability:
- SearchWP Review: Is It Worth It?
- 15 Best WordPress Search Plugins (Compared)
- 35+ Best WordPress Plugins and Tools (Free and Paid)
Still, thinking of adding a Search Form?
What are you waiting for? Get SearchWP today!
If you like this article, follow us on Facebook and Twitter for more free articles.