Do you want to build instant credibility with visitors on your Squarespace site?
By using Squarespace social proof notifications, you can show how people are positively interacting with your website in real-time. When your site’s visitors see this, they’ll view your brand as more credible.
This, in turn, will motivate them to interact more positively with your website too.
In other words, the more people trust you, the more likely they’ll be to subscribe to your site or make direct purchases.
That’s why, today, we’re going to teach you how to add social proof notifications to Squarespace. But first, let’s look at what social proof notifications are and how they can benefit your Squarespace site.
Let’s dive in.
What Are Social Proof Notifications?
Social proof notifications are small messages that show your visitors when other people are positively engaging with your website.
The social proof notification you choose to display will depend on your site’s goals. You could, for example, show when people sign up for your newsletter or webinar.
Or, if you’re using Squarespace for eCommerce, you could display a notification whenever someone makes a purchase from your online store.
No matter which type of interaction you choose to display for your social proof notification, the result will be the same: when your site’s visitors see other people doing something on your site, they’ll be more motivated to do the same.
Why? Because social proof notifications are a signal that your website is legitimate, popular, and trustworthy. Social proof is also very effective at leveraging FOMO (“fear of missing out”).
FOMO is a phenomenon that affects most consumers. It’s the idea that when we see someone getting benefits from a product or service we’ve never tried, we instantly want those same benefits.
So let’s say you were using Squarespace to get more people to register for your webinar. As someone is browsing your webinar’s signup page, they may be on the fence about whether or not to join the event.
But, if they see that over 200 people have already signed up, they’ll be more likely to do the same for 2 reasons:
- They trust that the webinar is valuable since it appears to be popular
- They don’t want to miss out on the benefits all these other people are going to receive
At the end of the day, the more people trust your online business or website, the more likely they are to interact with it.
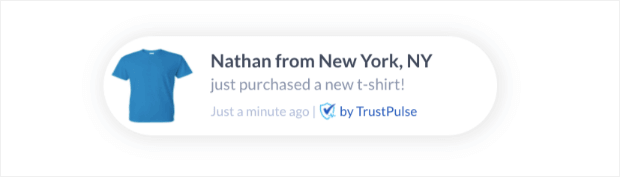
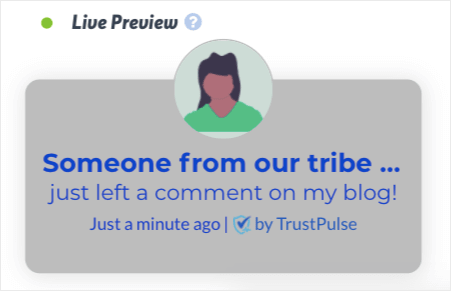
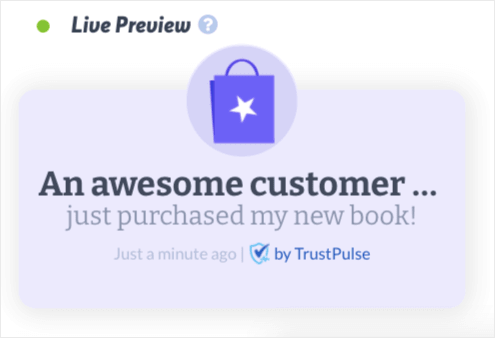
You’re likely already familiar with social proof. Here’s an example of a social proof notification we built for today’s tutorial:

When this same notification is displayed on the browser page, it’s much smaller and doesn’t interrupt your user’s browsing experience.
Now that we know why social proof notifications are so valuable, let’s learn how to add one to your Squarespace website.
Add Social Proof Notifications to Squarespace
Today, we’ll be using TrustPulse to make our Squarespace social proof notification:
TrustPulse is the best software for creating social proof notifications on the market. Plus, it’s only a fraction of the cost when compared with our closest competitor.
You can actually start TrustPulse totally free for up to 500 browser sessions. After that, our paid plans start at just over $4/month. That’s probably about the same as you’d spend on your morning coffee.
To learn more about TrustPulse’s features and pricing, check out this helpful article: FOMO vs. UseProof vs. TrustPulse: Which Is the Best for Social Proof?
Otherwise, head over and sign up for your free TrustPulse account today!
Once you sign up for your free account, you’ll need to add your first site:

Then you’ll enter your site’s name, domain, and click Save Site:

Now you’re ready to make your Squarespace social proof notification.
Step 1: Choose Your Social Proof Notification Type
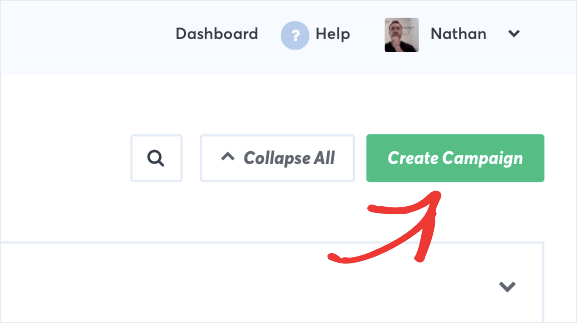
Once you’ve finished creating your TrustPulse account, you’ll be taken to your dashboard. In the top right-hand corner, click Create Campaign:

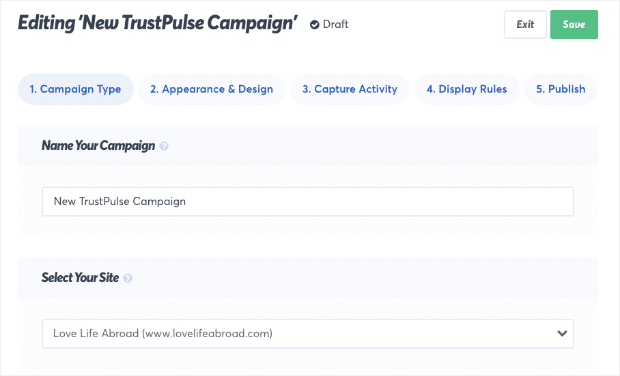
Then you’ll need to name your campaign (to keep yourself organized) and select the website you’ll be using the campaign for. This is the same website you added during registration:

At this point, you haven’t officially connected TrustPulse with Squarespace. But don’t worry. We’ll cover how you can do that in the last step of this tutorial.
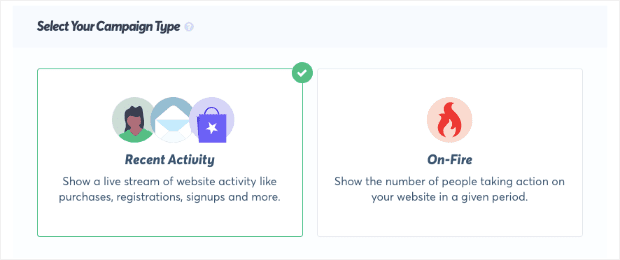
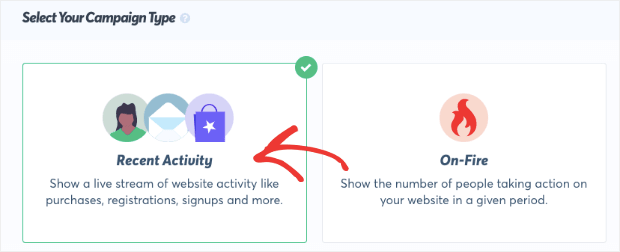
At this point, you need to decide which campaign type you’d like to use for your website. You have 2 options to choose from:
- Recent Activity
- On-Fire

Both of these campaign types have been proven to be incredibly effective forms of social proof notifications. But they work a little differently.
Recent Activity displays a message that shows when an individual person or consumer took some action on your website. These notifications look something like this:

You’ll notice that the message even refers to people by their first name. This only works when that information is made available to TrustPulse (like when filling out a registration form or personal details at checkout).
If that information isn’t available, though, that’s ok! You can give users a specific reference while building your social proof notification. In this example, we used the phrase Someone from our tribe:

The important thing to remember is that Recent Activity notifications refer to an individual rather than a group of people.
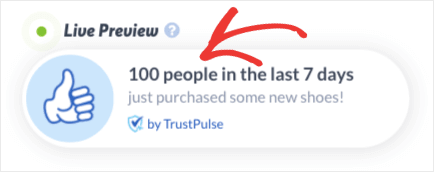
On-Fire campaigns are the opposite. These show the total number of individuals who took an action with your website:

On-Fire campaigns are great when you’re expecting many people to interact with your brand in the same way.
So, for example, On-Fire campaigns would make more sense for webinar registrations or flash sales than they would for when someone leaves a comment on your blog.
That’s because webinar sign ups and flash sales are more likely to bring large numbers of people than blog comments would.
For your Squarespace social proof notification, you’ll need to decide what activity you want to capture on your site and how popular it will be.
For today’s tutorial, we’ll use a Recent Activity campaign:

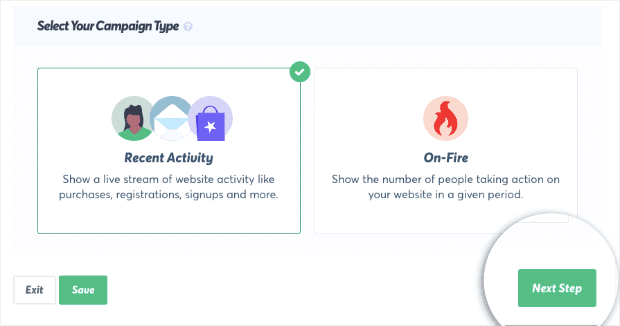
Once you’ve selected the right campaign for your marketing goals, click Next Step:

Step 2: Modify Your Social Proof Notification
With TrustPulse, we made sure that you could customize your social proof notification to match your brand’s voice, style, and goals.
Plus, we wanted to make sure it was accessible to everyone–even those who don’t consider themselves “tech-savvy.”
The goal is to let you build stunning social proof notifications for less time, money, and energy. That way, you can focus on other parts of your business.
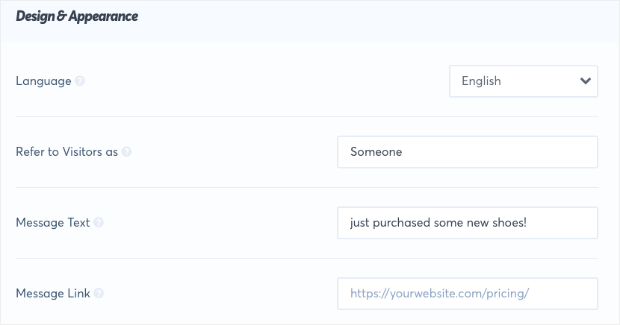
That means you don’t need any coding or design skills to modify your social proof notifications. You can change the:
- Language
- Visitor name
- Message text
- Message link

And more.
You can also modify the image that goes with your campaign. This is particularly helpful if you’re using your social proof notification to show when someone has made a purchase. You can add an image of the product you’ve sold to entice users to the product page.
By default, the image shown on your notification will be a map of the regions where other users are located:
![]()
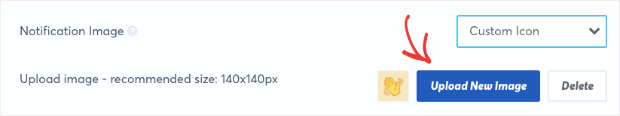
We also have pre-made icons you can choose from:
![]()
Or, you can upload an image that’s totally unique to your campaign. Just select Custom Icon from the drop-down menu and click Upload New Image:

Again, none of these changes require any coding or design skills. You can do everything in just a few clicks.
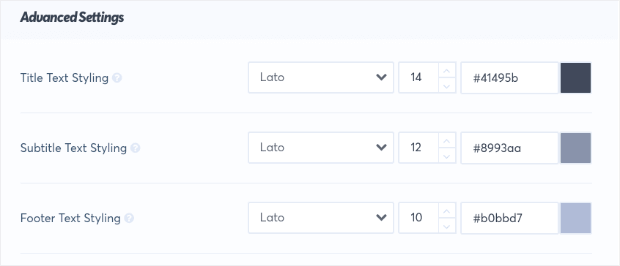
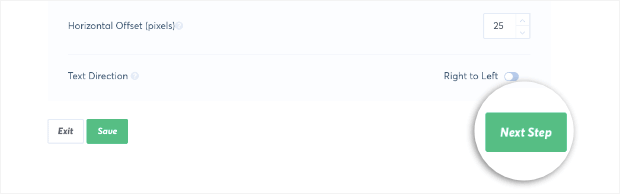
We even have tons of Advanced Settings that allow you to change the color, font, and size of your campaign’s text:

This lets you match your social proof notification to your brand’s style and look.
Here’s the Squarespace notification we built for today’s demo:

This took us less than 3 minutes to create and will sync seamlessly with our Squarespace site. More on that later, though.
After you’ve designed the perfect social proof notification, click Next Step:

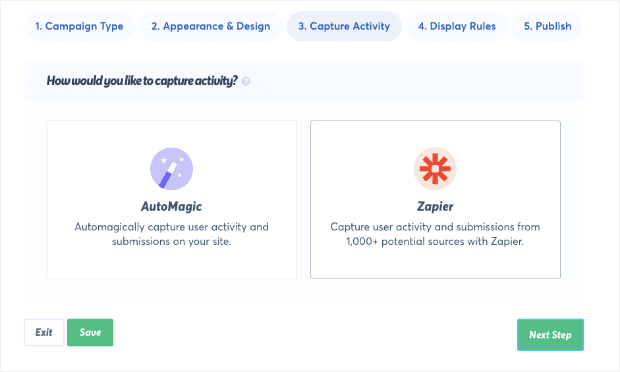
Step 3: Determine What You Want to Capture
You now have a social proof notification fully designed. But, it’s time to decide what activity you want to trigger your notification. You have 2 choices:
- AutoMagic
- Zapier

AutoMagic will capture an activity that occurs on your Squarespace website. So, for example, your notification would appear when someone signs up to your newsletter or makes a purchase.
These are all actions that people take directly on your site.
Our Zapier integration opens up more opportunities. This will let you capture activity from over 1000 external websites. That means you can show a social proof notification when someone leaves you a comment on 3rd party sites like Google My Business or Yelp, for example.
With Zapier, you have tons of opportunities to create social proof notifications that display when people interact with your brand even if it doesn’t occur on your site.
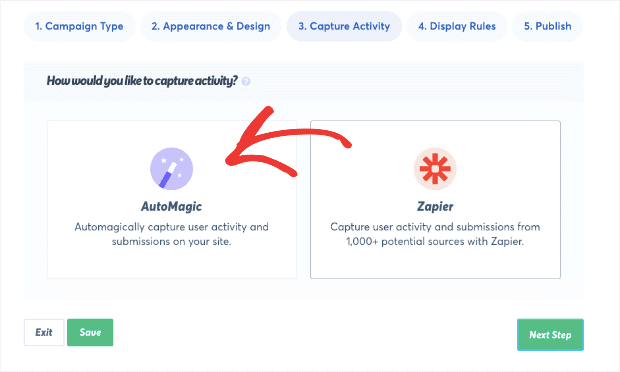
For today’s tutorial, we’re going to use AutoMagic to capture when someone makes a purchase from our Squarespace store:

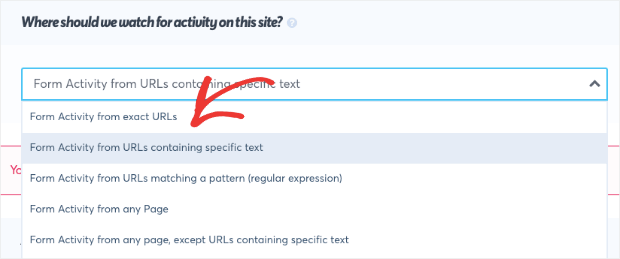
Scroll down until you see the question Where should we watch for activity from this site?. Under that, you’ll see a drop-down menu.
Select Form activity from URLs containing specific text:

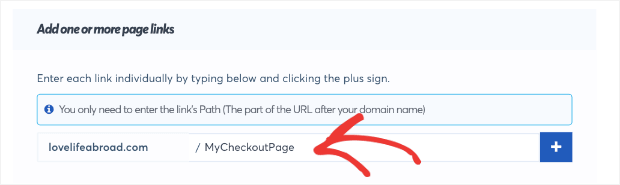
Now locate the heading Add one or more page rules. You’ll see your site’s domain name on the left-hand side where you can enter the URL slug of your Squarespace site’s checkout page:

You’ll want to verify the URL for your Squarespace checkout page, but in most cases, you’ll simply add the word checkout in the field from the image above.
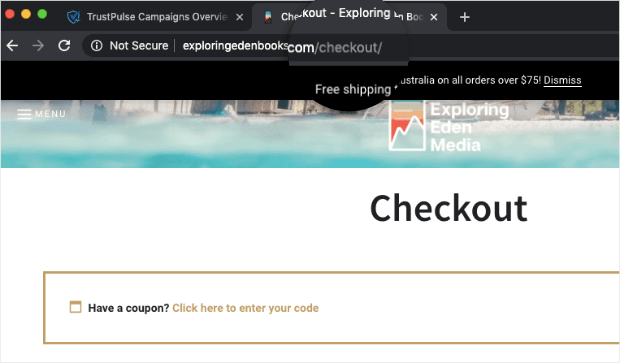
Here’s an example of a Squarespace website’s checkout page:

Again, you’ll see that Squarespace typically has your root domain plus the word checkout for checkout pages.
Once you find the exact URL for your own site’s checkout page, TrustPulse will create a social proof notification to show everyone when a purchase has been made.
Now that you’ve set up your social proof notification trigger, you’ll need to decide when and where your message displays on your site.
To do so, click Next Step:

Step 4: Choose Where Your Notification Will Appear
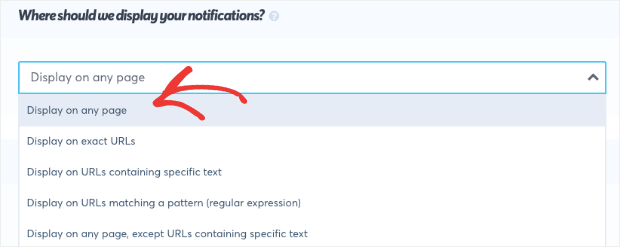
By default, your social proof notification will appear on every page of your website:

You can modify this by selecting another option from the drop-down menu. You can display your campaign on:
- Exact URLs
- URLs containing specific text
- URLs matching a pattern
And much more. For today’s tutorial, we’ll leave the default setting Display on any page. This means that our Squarespace social proof notification will appear on every page of the website.
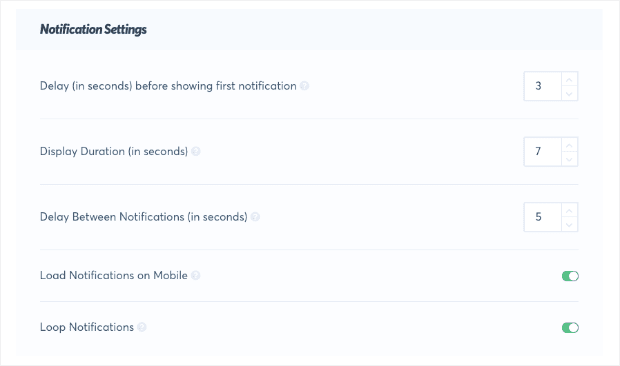
Then, you can personalize Notification Settings, such as:
- Delay between the sale and the notification (in seconds)
- How long your notification will appear on the screen
- Delay between separate notifications (in seconds)

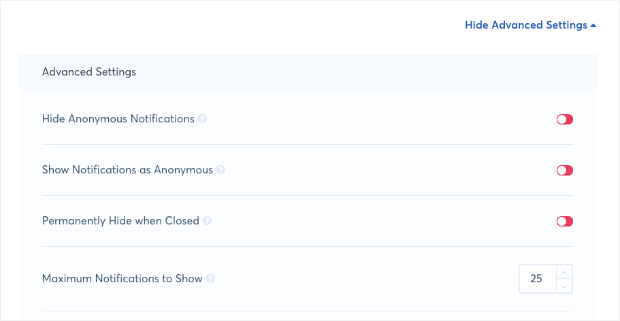
And you have more Advanced Settings that allow you to:
- Hide anonymous notifications
- Show notifications as anonymous
- Permanently hide notifications when closed

You can create rules to display your social proof notifications when, where, and to whom you’d like. Plus, as we mentioned, you don’t need any coding experience to do so!
Once you’ve configured your display rules, click Next Step:

Step 5: Launch Your Social Proof Notification
Now all that’s left is connecting TrustPulse with your Squarespace website.
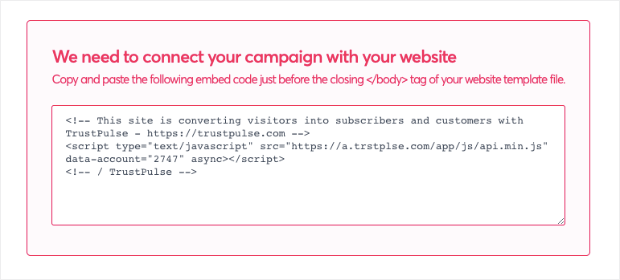
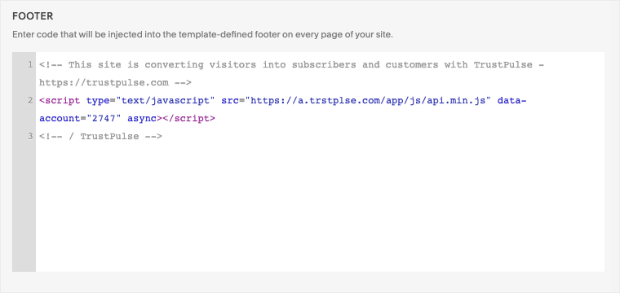
Scroll down until you see your campaign’s embed code:

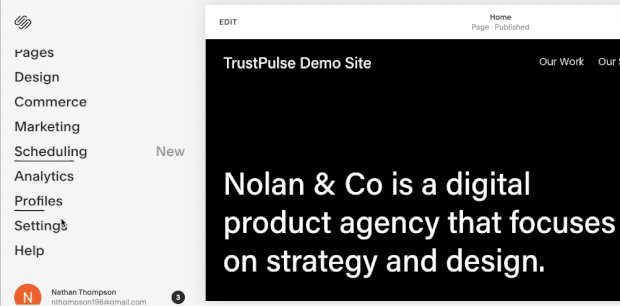
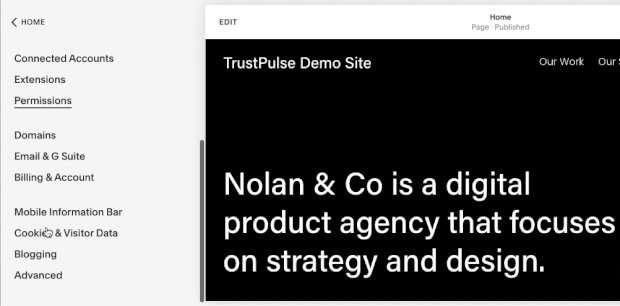
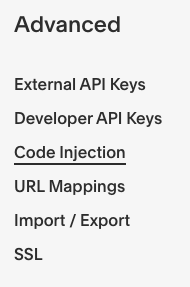
Copy the embed code. Now head over to your Squarespace site’s dashboard and click Settings » Advanced:

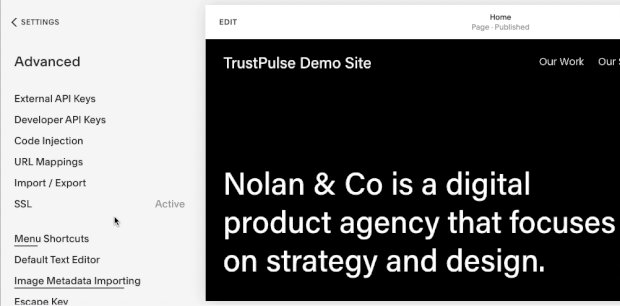
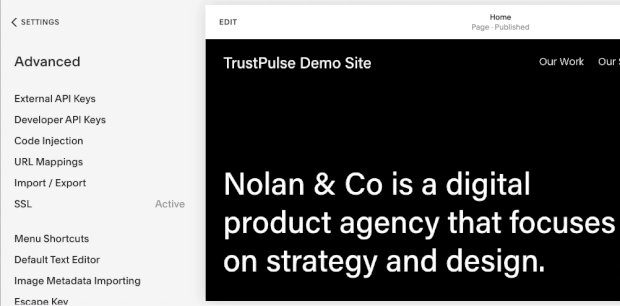
Then click Code Injection:

Paste your TrustPulse embed code into the Header or Footer section of your Squarespace site (either one is fine):

Please note that to unlock the Code Injection features, you’ll need either a Business or Commerce plan with Squarespace. You have access to either of these plans in the free trial if you want to test them out.
Once you’ve inserted your campaign’s embeddable code, make sure to click Save at the top of your Squarespace site editor.
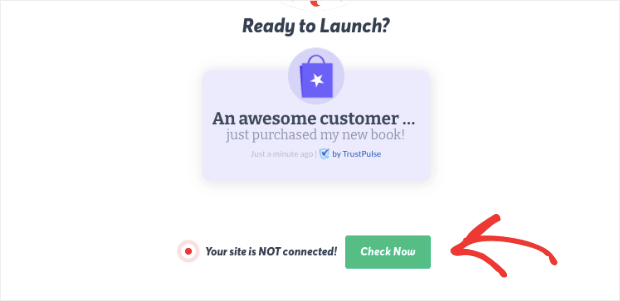
Now go to your TrustPulse account to make sure your campaign is connected to your Squarespace site. To do so, click Check Now:

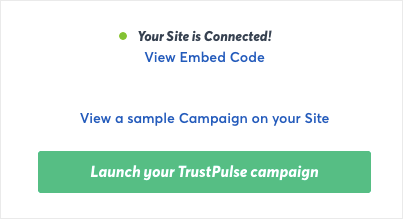
When you know that your site is connected, go ahead and click Launch Your TrustPulse Campaign:

And that’s it! Your social proof notification is now live on your Squarespace site.
If you need any more help integrating TrustPulse to your website, no worries. Just read this guide on how to sync TrustPulse with Squarespace.
We hope this tutorial helped you get your social proof notification set up. If you enjoyed this post, you might want to learn more about how to build credibility and trust with your site’s traffic. For that, we recommend reading the following articles:
- 10 Steps to an Awesome Customer Feedback Strategy
- Ultimate Guide to Using Trust Badges to Boost Sales and Conversions
These articles will help you build instant trust with your audience.