Are you looking to build more trust with your audience and drive more sales from your Drupal site?
An excellent (and instant) way to do so is to use social proof notifications. As you’ll see in this post, these small messages can make a big impact on your brand. The only tricky part is making sure you set them up with the right software.
That’s why we’re excited to teach you step-by-step how to create social proof notifications in Drupal.
The method we’ll use only takes a few minutes, requires zero code, and creates stunning notifications that match your brand.
But first, let’s get clear on what social proof notifications are and why they’re so valuable for your business.
What Are Social Proof Notifications?
Social proof notifications are small messages that appear on your website to show visitors how other people are interacting with your site. These messages can notify your site’s visitors when someone:
- Makes a purchase on your website
- Signs up for a webinar
- Leaves a blog comment
- Writes a review about your company
And much more.
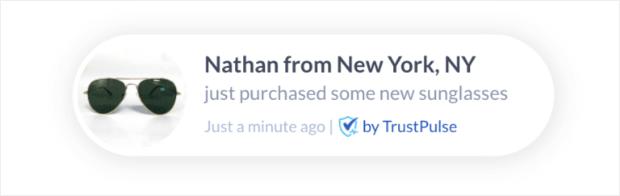
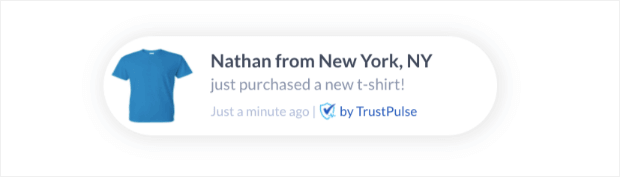
You’re probably already familiar with social proof notifications. They look something like this:

The example above is a live sales notification. This would let people know whenever someone made a purchase on your Drupal site.
But, again, these notifications aren’t limited to sales.
And no matter what kind of social proof notification you choose, one thing is clear: they are really effective.
At TrustPulse, we’ve seen these notifications instantly boost sales by up to 15%. The question you’re probably wondering, though, is what makes these little notifications so powerful?
That part’s easy: FOMO (“fear of missing out”).
FOMO is a term you’ve likely heard before. It’s the experience of seeing people doing something online that makes you feel like you’re “missing out.”
As a result, you feel more motivated to take the same action.
Smart marketers know how to use FOMO to get their site’s users to take a specific action with social proof notifications. When your site’s visitors see other people positively engaged with your brand, they’ll instantly be more motivated to engage in the same way.
And the more social proof notifications you have on your site, the more credible your brand appears. This leads to creating more longterm clients and relationships over time.
Oh, and as you’ll see, these notifications are ridiculously easy to create. Here’s the one we made for today’s post:

This took less than 3 minutes to set up and will make a great addition to any Drupal site.
Now that we’re clear on what social proof notifications are and why they’re so effective, let’s get into the tutorial.
Create Social Proof Notifications in Drupal
In this tutorial, we’ll be using TrustPulse to set up our social proof notifications in Drupal:
TrustPulse is the best social proof software on the market. It’s simple to set up, gives stunning results, and works with any website.
Not only is it just as powerful as any other social proof software out there, it’s only a fraction of the cost when compared to our competitors.
Our paid plans start at just over $4/month.
Want to learn more about how TrustPulse’s pricing and features stack up to the competition? Check out this helpful post: FOMO vs. UseProof vs. TrustPulse: Which Is the Best for Social Proof?
Or if you’re ready to dive right in, sign up for your free TrustPulse account today!
When you’ve created your account, click Add Your First Site:

Then you’ll enter your site’s name, domain, and click Save Site:

Now you’ll be taken to your TrustPulse dashboard where you can start creating your social proof notifications for Drupal.
Step 1: Select a Social Proof Notification Type
The first thing you need to do is click Create Campaign in the upper right-hand corner of your dashboard:

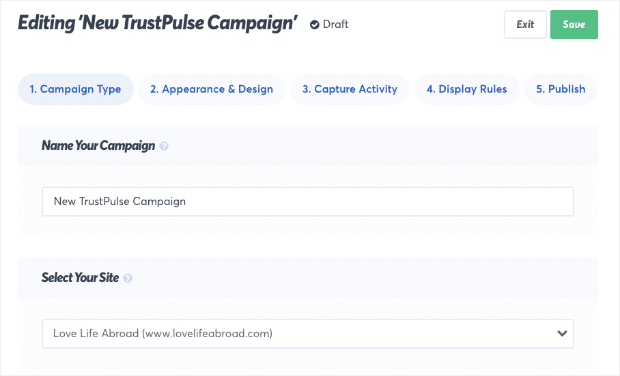
Then you’ll be prompted to do two things:
- Give your TrustPulse campaign a name
- Assign your campaign to the website you used during registration

Keep in mind that this won’t connect your TrustPulse account with your Drupal site just yet. We’ll be doing that at the end of this tutorial.
For now, you just need to focus on creating the right kind of social proof notifications for your site’s goals.
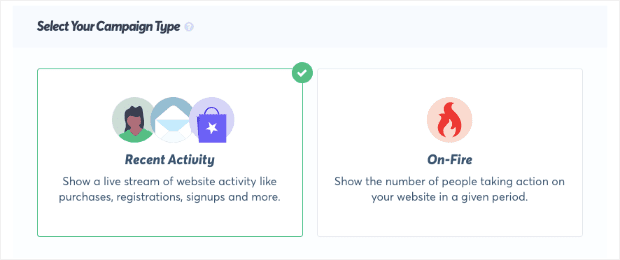
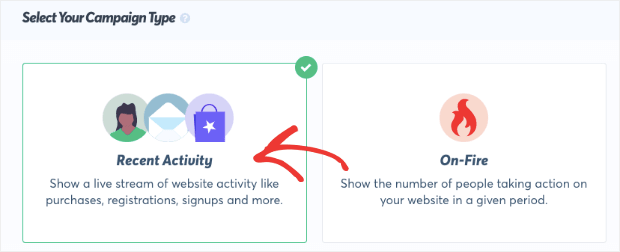
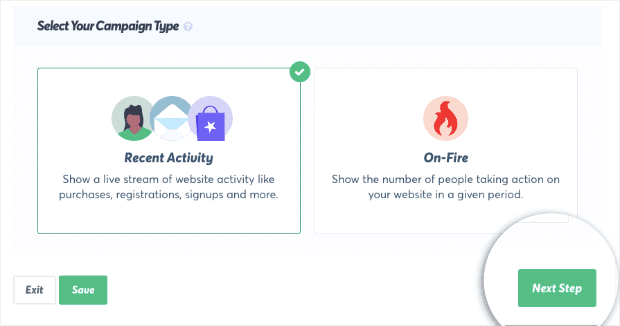
To do so, start by choosing which type of notification you want to create. TrustPulse gives you two options:
- Recent Activity
- On-Fire

Recent Activity campaigns appear when an individual took some action on your site. When the information is available, these campaigns will even refer to that individual by name.
Here’s an example of a Recent Activity campaign:

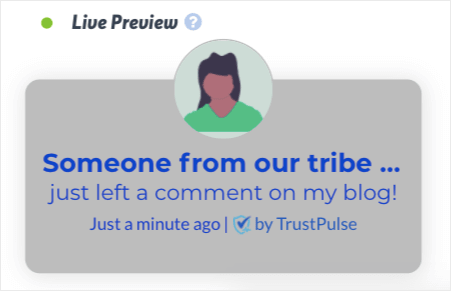
If the information isn’t available, though, that’s no problem. You can create a visitor reference to appear on your campaign. For example, we changed the visitor name to Someone from our tribe in the following notification:

The main takeaway is that Recent Activity notifications refer to the individual rather than the group.
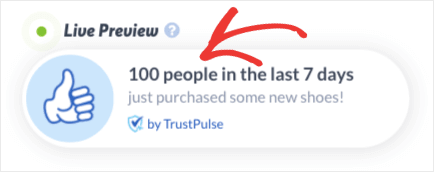
On-Fire campaigns are different. These show the total number of people who interacted with your brand in the same way:

On-Fire campaigns are perfect for popular interactions with your brand. That would include different activities like:
- Webinar signups
- Event registrations
- Flash sales
And so on.
In order to determine which type of campaign is right for your Drupal site, you’ll need to identify your goals and your audience.
For today’s tutorial, we’ll go with a Recent Activity campaign:

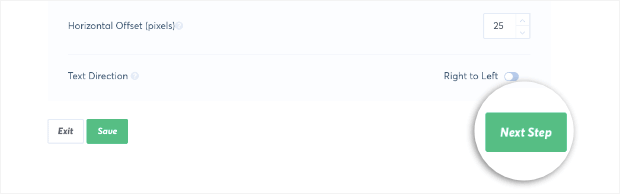
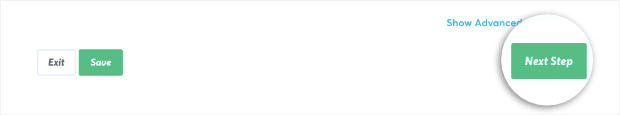
When you’ve selected the right social proof notification for your Drupal site, click Next Step:

Step 2: Customize Your Social Proof Notification
Some business owners worry that adding notifications to their website might annoy visitors. That’s why it’s so important to customize your social proof notifications.
You need to strike the balance and design a notification that looks great, captures your audience’s attention, and matches your site. It needs to engage your user without harming the user experience (UX).
To do that, TrustPulse lets you modify every aspect of your social proof notifications. This lets you create a message that matches your company’s style, voice, and message.
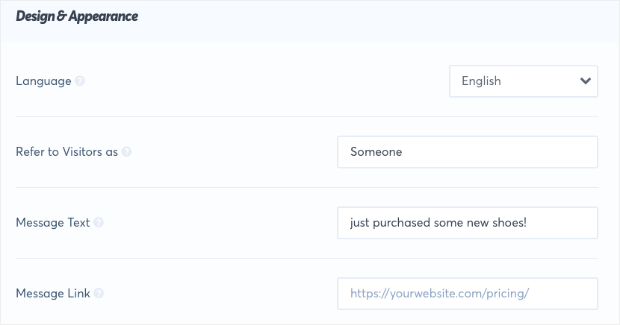
More specifically, you can change your notification’s:
- Language
- Visitor name
- Message text
- Message link
- And more

And the best part is that none of these modifications require any coding or technical skill.
That means you can create stunning social proof notifications for your Drupal site in minutes, even if you don’t consider yourself “tech-savvy.”
One of the most important aspects of your notifications is the image you use. The icon or image in your message helps attract your audience’s attention and can make your campaign more appealing.
By default, TrustPulse shows a map icon representing the geographical region that your user comes from:
![]()
This image works well for most scenarios. But you can also choose from one of our pre-made icons:
![]()
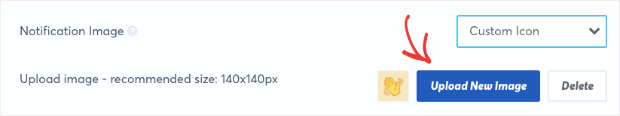
If you’re looking for something more custom, though, you can always upload your own image. Select Custom Icon from the drop-down menu and click Upload New Image:

Here’s an example of a custom icon of a trophy that was used for a virtual race notification:

These visual icons can make your notification as engaging as possible.
Then there are tons of Advanced Settings which allow you to change your notifiction’s:
- Font
- Size
- Color
- Background color
- And more

Again, everything can be done in a matter of minutes with zero coding. You can quickly change the look, message, and link of your campaign to fit your Drupal site.
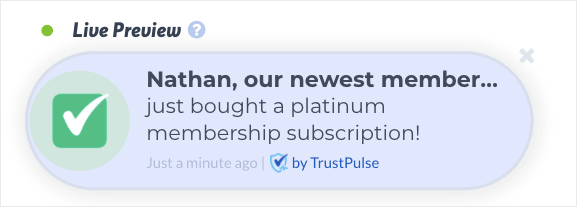
Here’s the social proof notification we built for today’s demo:

This only took a few minutes to design and can be embedded onto any website with just a few clicks.
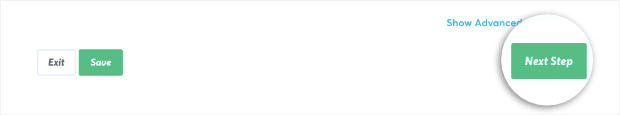
Once you’ve created the perfect campaign for your Drupal site, click Next Step:

Step 3: Determine the Activity You Want to Capture
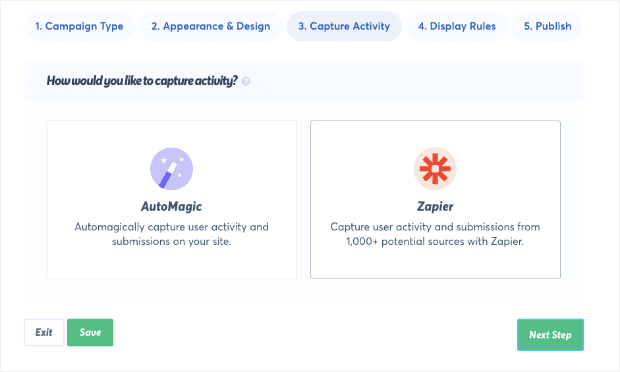
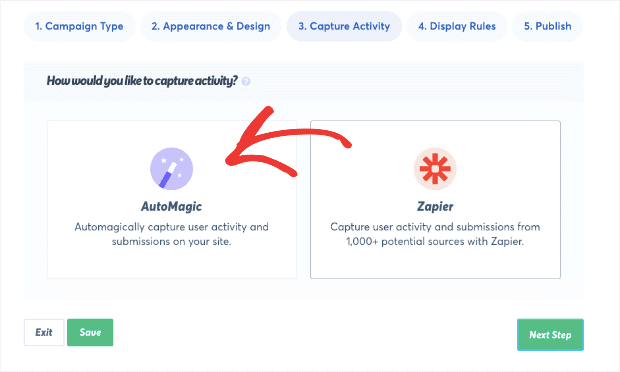
Now that your Drupal social proof notification is ready to go, you’ll need to capture the activity that will trigger your notification to appear.
- AutoMagic
- Zapier

AutoMagic captures activities taken on your actual website. These are things like when someone makes a purchase on your site or signs up for your email list.
TrustPulse captures these activities based on forms throughout your site. When someone submits a form (like a checkout form, for example), a notification will be created.
But there are times when people interact with your brand outside of your website. That’s where our Zapier integration comes in handy.
Our Zapier integration can create notifications for when people engage with your brand outside of your website.
Think about when someone leaves you a review on a 3rd-party site like Google My Business or Yelp. Even though the review isn’t on your website, someone is still engaging with your business.
Our Zapier integration lets you capture these activities and display social proof notifications on your website. In fact, Zapier can capture activities from over 1000 external websites, which allows you to create many types of social proof notifications.
Today, though, we’ll stick with AutoMagic:

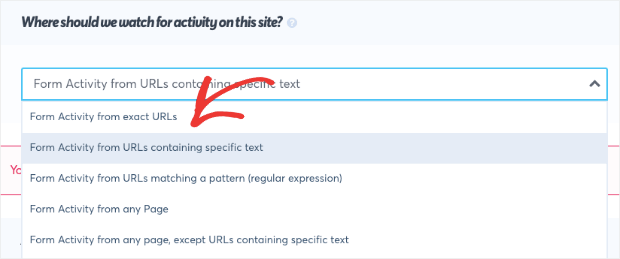
Scroll down the page to find the question Where should we watch for activity from this site?. This will be followed by a drop-down menu.
Select Form activity from URLs containing specific text:

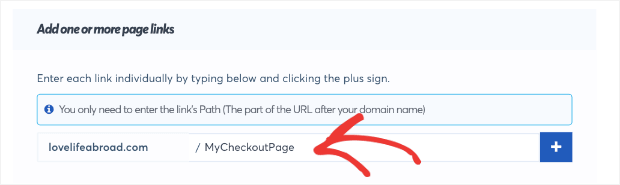
Now look for the heading Add one or more page rules. Your Drupal site’s domain name (the one that you used during registration) will appear on the left.
You need to enter the URL slug on the right for whichever page has the form you want to capture.
In today’s tutorial, we’re capturing when someone makes a purchase, so we need to put the URL slug for our checkout page:

If you’re trying to capture things like webinar registrations or newsletter signups, you would simply enter the URL slug for the pages where those forms are located.
When you’re done, click Next Step to configure your notification settings:

Step 4: Determine Where Your Notification Will Appear
This next step is very important. It’s where you determine where, when, and how long your notifications appear on your site.
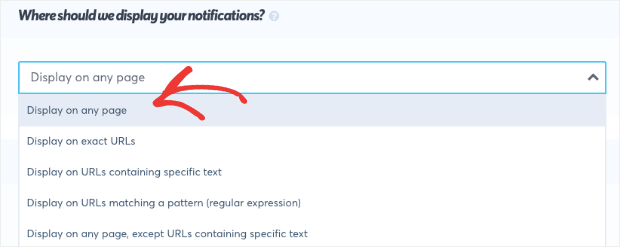
Your social proof notification will appear on every page of your Drupal website by default:

But as you can see from the image above, you have other options. You can set your social proof notification to appear on:
- Exact URLs
- URLs containing specific text
- URLs matching a pattern
- And much more
For this tutorial, we’ll leave the default setting. But just know that you can change that with the click of a button.
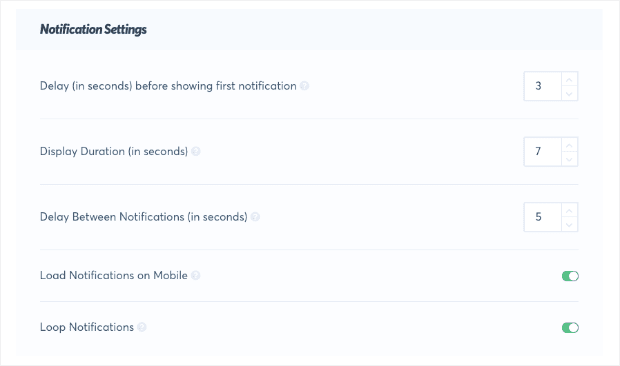
Next, you can modify the Notification Settings, such as:
- The delay between the sale and the notification (in seconds)
- How long your notification will appear on the screen
- The delay between separate notifications (in seconds)

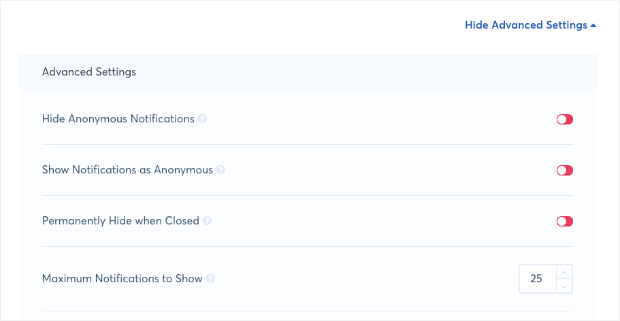
And you have other Advanced Settings that let you:
- Hide anonymous notifications
- Show notifications as anonymous
- Permanently hide notifications when closed

These settings allow you to show your social proof notifications at the right time, to the right people, and for the right length of time.
In other words, these are the options that will help make sure your social proof notifications engage your audience rather than annoy them. The default settings work great for the majority of customers.
That said, we encourage users to play around with their notification settings, experiment with what works best with their audience, and adjust accordingly.
When you’ve set up your notification settings, click Next Step:

Step 5: Launch Your Social Proof Notification
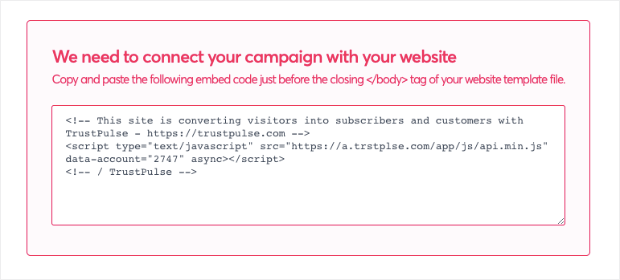
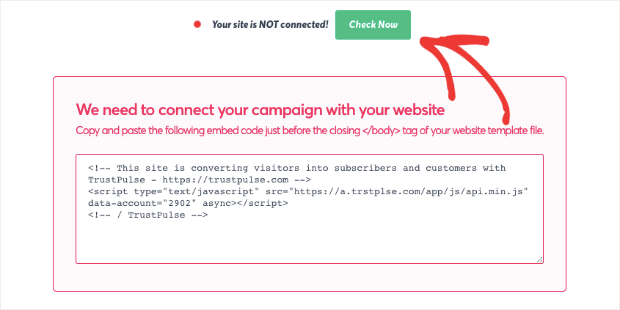
Now it’s time to launch your social proof notification in Drupal. When you scroll down the page, you’ll see an embed code outlined in red:

The red outline indicates that your social proof notification isn’t connected to your Drupal site just yet. That’s what we’ll do now.
Copy the embed code. Then go to your Drupal dashboard.
In most cases, you’d simply embed this code just before the closing </body> tag in your template file. But we’ll need to do some more custom configurations when working with Drupal.
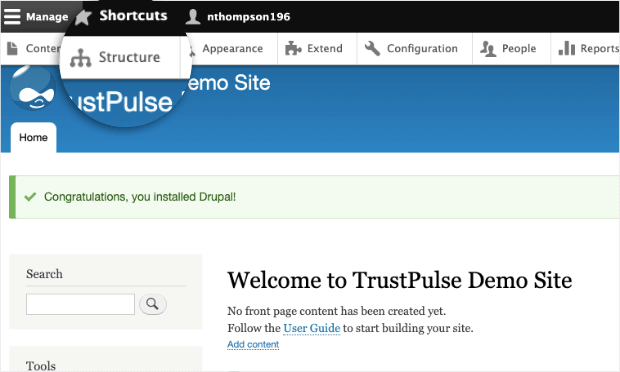
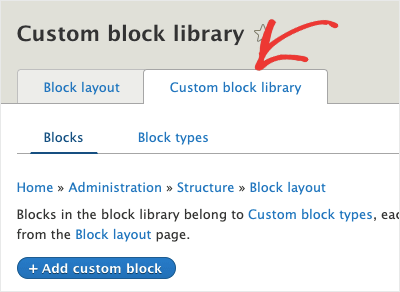
Head over to your Drupal admin area. Click Structure from the top admin menu:

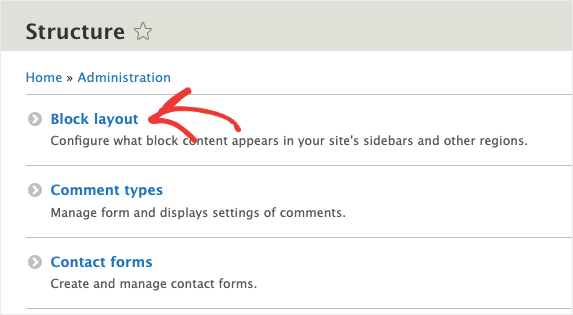
Click Block Layout:

Then click on Custom Block Library:

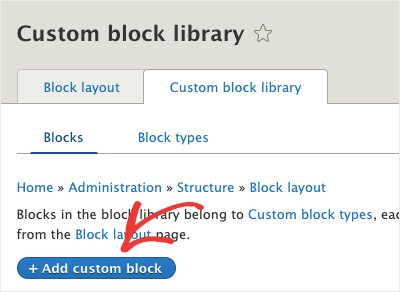
Now, click on + Add custom block:

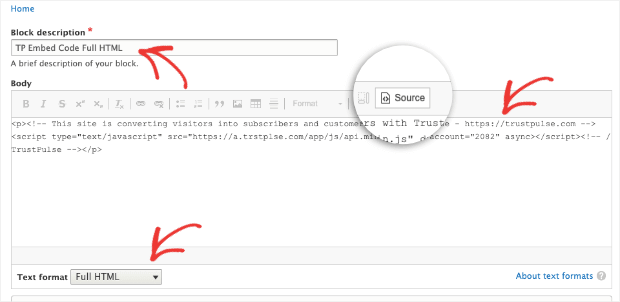
At this point, you’ll need to do 4 things:
- Add a block description
- Click Source
- Enter your TrustPulse embed code
- Change Basic HTML to Full HTML (at the bottom)

You need to click Source before you enter your TrustPulse embed code. You also need to make sure your Text Format is “full HTML” (rather than “basic HTML). Otherwise, your site will not connect with your TrustPulse account.
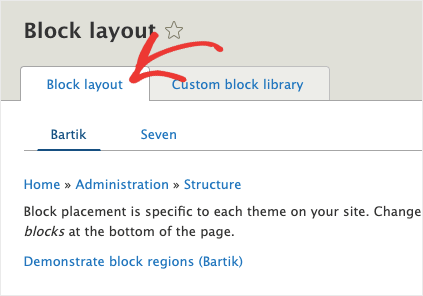
Once you save these settings, head back to your Custom Block Library and click Block Layout:

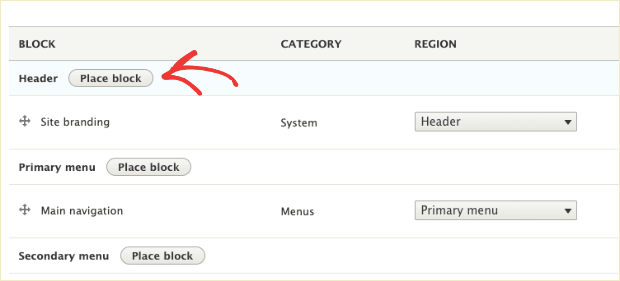
Locate the Header region. Click Place block:

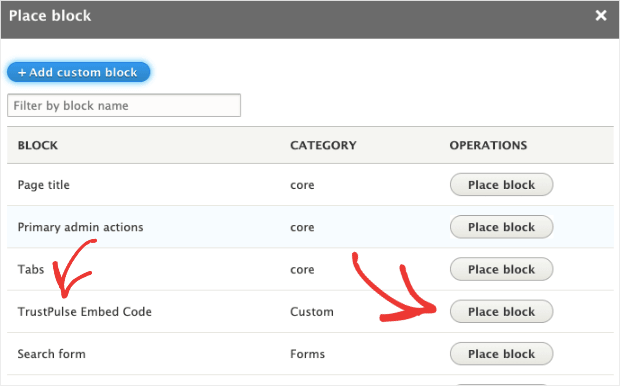
Then click Place block next to the custom block you just created:

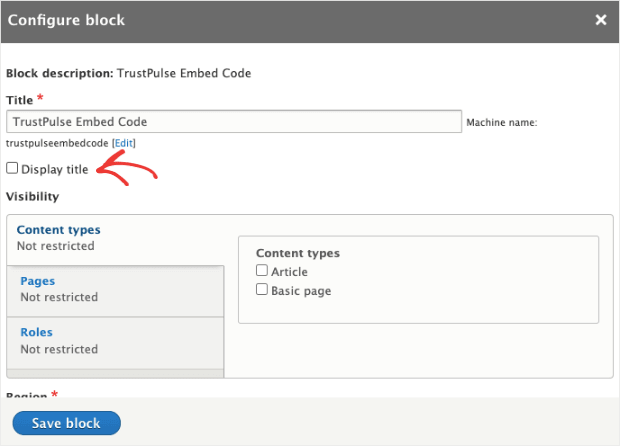
Give your new block a title and uncheck the box to Display title before you save:

Then click Save block at the bottom.
At this point, your social proof notification will be connected to your Drupal site. Click Check Now in your TrustPulse dashboard to verify:

You’ll get a confirmation message when your site is connected. All that’s left is to click Launch Your TrustPulse Campaign:

And that’s it! You’ve now added a social proof notification to Drupal.
We hope this helped you get your social proof notifications up and running. If you enjoyed this article, you’d likely be interested in the following resources:
- 7 Types of Web Notifications to Increase UX and Boost Sales
- Ultimate Guide to Using Trust Badges to Boost Sales and Conversions
- 7 Growth Hacking Strategies to Boost Your Business Now
These posts will help you build instant trust with your audience, improve UX, and drive more profit.
Ready to get started building credibility and driving sales? Sign up for your risk-free TrustPulse account today!