Do you want to add social proof to web pages you’ve built with Elementor?
Social proof notifications can be an excellent way to increase engagement and sales on your site. That’s why, today, we’re going to teach you how to use social proof notifications for your own website.
More specifically, we’ll teach you why you don’t need any coding skills to add social proof notifications to your Elementor web pages on WordPress.
But first, let’s address what social proof notifications are in the first place.
What Are Social Proof Notifications?
Social proof notifications are small messages that shows up on your site when a visitor engages with your brand. This can be when someone makes a purchase, leaves a review, signs up for a newsletter, or any other related action taken on or off your site.
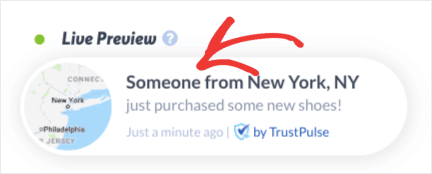
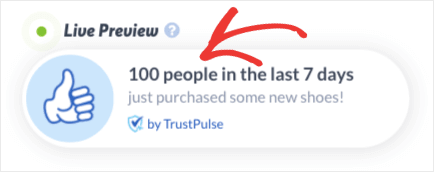
You’ve likely seen these types of messages before. They look something like this:

Plus, these small popups make a big difference for your bottom line. At TrustPulse, we’ve seen social proof notifications increase sales by 15%.
But how do they work?
Social proof notifications leverage a psychological phenomenon called FOMO, or “fear of missing out.”
FOMO is the idea that when consumers see other people getting benefits from a service or product, they immediately want that service or product too.
So let’s say you have a website that sells sunglasses. And you set up a social proof notification to appear whenever someone buys a pair.
Now imagine another consumer is looking at your website and is deciding whether or not they want to buy sunglasses. Then, they see something that looks like this:

When that consumer sees this notification, they become much more likely to make a similar purchase. And it’s all thanks to FOMO.
That’s because your casual visitor doesn’t want to miss out on any benefits that someone else is getting from these glasses.
Again, FOMO isn’t limited to just sales. It can also increase:
- Webinar signups
- Pre-order forms
- Newsletter subscriptions
- Comments and reviews
Or any other action that you want people to take related to your brand.
Now here’s the real question: how can you easily add social proof notifications if you’ve built your site with Elementor and aren’t super tech-savvy?
To answer that, let’s get clear on what Elementor is and how it affects social proof notifications.
What Is Elementor?
Elementor is one of the most popular page builders for WordPress on the market.

Elementor is free to get started (though they do have a premium plan) and is impressively easy to use.
You can build custom web pages with no coding skills at all. Everything can be done with a drag and a drop to make your website exactly how you want.
Plus, you can quickly add different types of social proof like reviews, testimonials, or display past and previous clients.
This helps people trust your website and feel more confident about buying your products or services. If you need some ideas for different types of social proof you can use, no worries.
Just check out this post on how to use trust badges to boost sales and conversions.
But what do you do if you want the type of social proof notification popups we talked about earlier in this article, and you’re using Elementor?
In other words, can people who don’t know how to code install social proof notifications on their site, too?
Absolutely.
Let’s look at how you can add social proof notifications to Elementor pages on your site.
Adding Social Proof Notifications to Elementor
If you’re building web pages with Elementor, that means you’re working with WordPress. And for WordPress, there’s no better social proof plugin on the market than TrustPulse.
TrustPulse offers you all the functionally of a social proof software but at a fraction of the cost.
For more details about pricing, here’s a review of FOMO vs. UseProof vs. TrustPulse. This article gives a clear breakdown of how much the average social proof software costs compared to TrustPulse.
In fact, using TrustPulse for up to 500 sessions doesn’t cost a thing.
That’s why, for this tutorial, we’ll be using TrustPulse. If you don’t have an account already, that’s an easy fix.
You can sign up for TrustPulse today totally free.
Then, all you need to do is install the TrusPulse plugin on your WordPress site. Doing so is easy. Just check out this article on how to integrate TrustPulse with WordPress.
Now you’re ready to build your social proof notification.
Step 1: Select Your Elementor Social Proof Notification
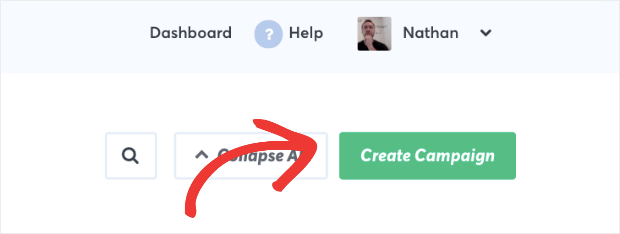
When you’re in your TrustPulse dashboard, head to the top right corner, and click Create Campaign:

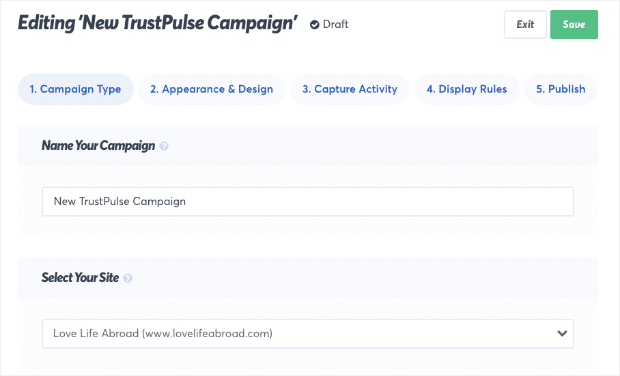
Now you need to name your social proof campaign to stay organized and assign it to a website:

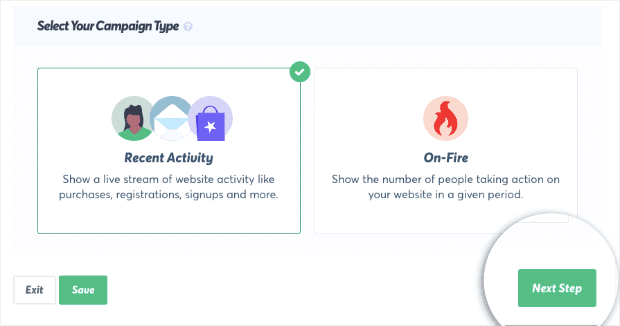
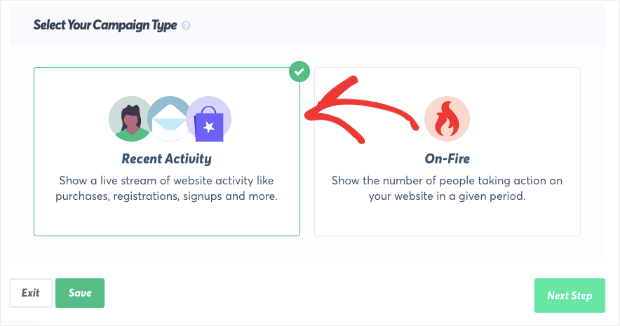
From here, you need to determine which type of social proof you want to display on your Elementor web pages:
- Recent activity
- On-Fire

These are both excellent options but should be used in different contexts.
Recent Activity notifications show users when an individual takes an action on your website. These are best for common types of actions, such as:
- Signing up for a newsletter
- Leaving a comment on a page or blog
- Making a purchase
And when the information is available, the notification will even display the name of the person taking action on your site. Otherwise, you’ll be able to reference the visitor however you’d like when you build the campaign:

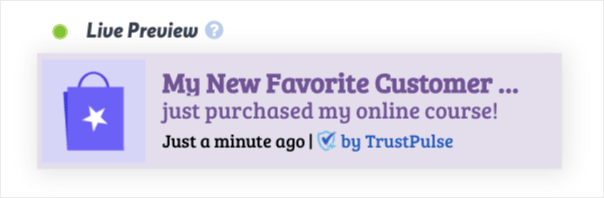
On-Fire notifications are a bit different. They show the total number of people who’ve taken an action with your brand. Those look like this:

These are great for situations where you’ll have large numbers of people doing the same thing. That could be activities like:
- Signing up for a webinar
- Shopping during a high-volume flash sale
- Taking pre-orders for popular products
And more. Depending on the type of social proof notification you need for your Elementor web page, you can choose between Recent Activity and On-Fire.
For today, we’ll go with Recent Activity:

When you’re done, click Next Step to design your notification.
Step 2: Design Your Social Proof Notification
Now you need to determine what you want your social proof notification to look like. With TrustPulse, you can design the visual aspects of your campaign in minutes.
Plus, you don’t need any technical skills at all. Everything can be modified with drop-down menus, putting some text in a field box, or flipping a toggle switch on and off.
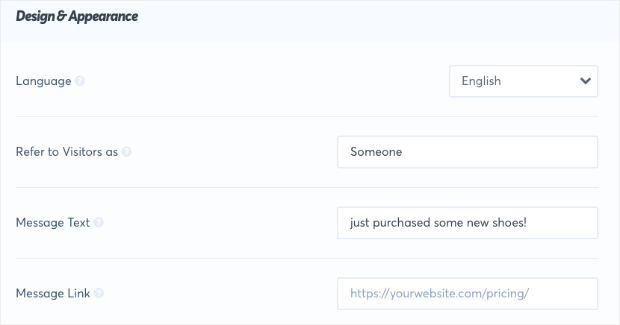
With TrustPulse, you can change your campaign’s:
- Language
- Visitor reference
- Message text
- Message link
And so much more.

This is important because you want to build a social proof notification that reflects your brand’s voice, style, and image. That will help you build or reinforce brand awareness.
But you also want something that will stand out and grab your audience’s attention.
TrustPulse helps you accomplish both by making their social proof notifications totally customizable with no coding skills required.
Here’s an example of the notification we built for today’s demo:

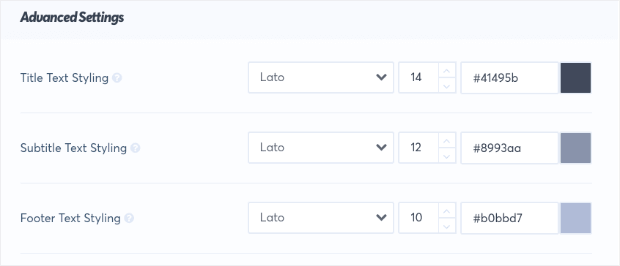
We modified the text font and colors in the Advanced Settings:

This also lets you change elements to the background and keeps your social proof notification matching your brand at all times.
Once you’ve created a campaign that’s perfect for your online business, click Next Step. Then you can capture the activity you want to display to your site’s traffic.
Step 3: Capture Activity on Your Website
At this point, you’ve chosen your notification type and design. Now you need to determine what you want your campaign’s trigger to be.
What that means is which action will make your social proof notification appear to your site’s visitors?
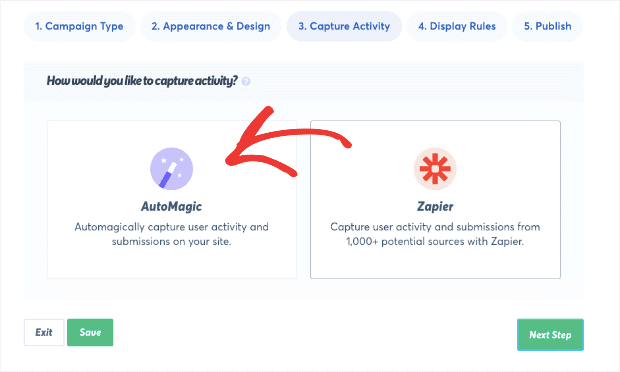
For this, you have 2 options:
- AutoMagic
- Zapier
AutoMagic will capture any activity that’s taken on your actual website. This would be things like people signing up for your newsletter or making a purchase.
Zapier, on the other hand, will capture activity taken off of your website from over 1,000 different sources. So if you wanted to let people know when someone leaves your business a review on Google My Business, you could use the Zapier integration to do so.
And even though your review didn’t occur on your website, your social proof notification would still appear to your site’s traffic.
For today’s tutorial, we’ll use AutoMagic:

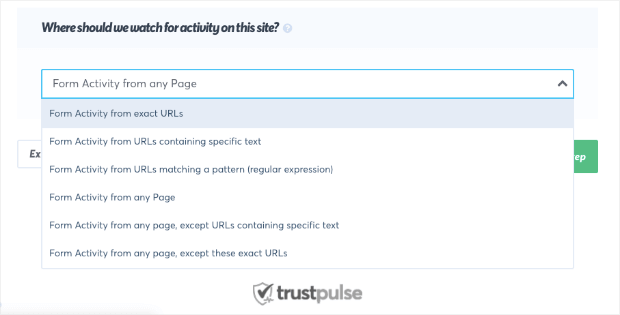
Now you need to decide which activity you want to capture from your website. Under the question, Where should we watch for activity from this site?, you’ll see a drop-down menu:

You have tons of options for capturing activity on your site. This can include form activity from:
- Exact URLs
- URLs with specific text
- URLs matching a pattern
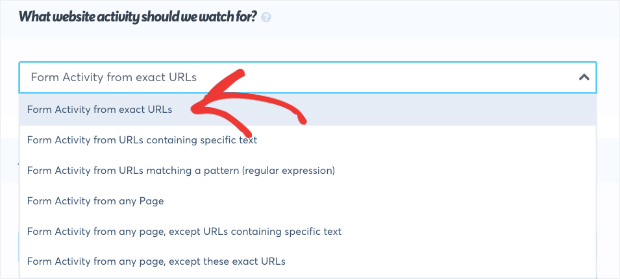
And more. Today, we’ll choose Form Activity from exact URLs:

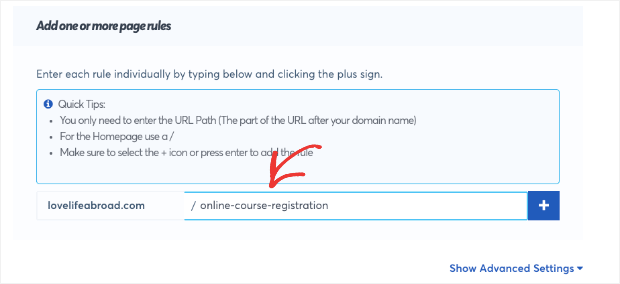
Then we’ll need to insert the URL for the page you want to capture activity for:

Again, this is just one of the many options of activities you can capture with TrustPulse. If you’ve built pages with forms using Elementor, you can use those URLs.
Or, you can capture activity taken on any page of your website.
What you choose to display will depend on your business, your audience, and your product or services.
When you’ve decided what you want to capture for your social proof notification, it’s time to choose where you want to display your popup.
Click Next Step to configure where your social proof notification will display.
Step 4: Display Your Notification
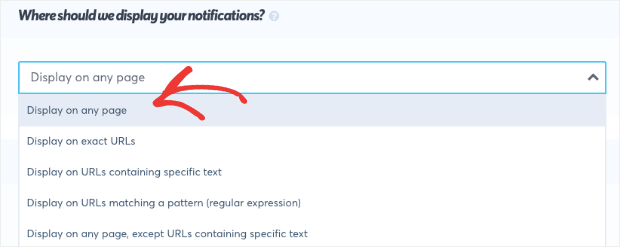
The first thing you’ll see at this point is the question, Where should we display your notifications?
You can display your social proof notifications anywhere on your website. This can include:
- Any page
- Exact URLs
- URLs containing specific text
And much more. For today, we’ll choose to display our notification on any page of our website:

And now that we’ve decided where to show our social proof notification, it’s time to decide when to show it.
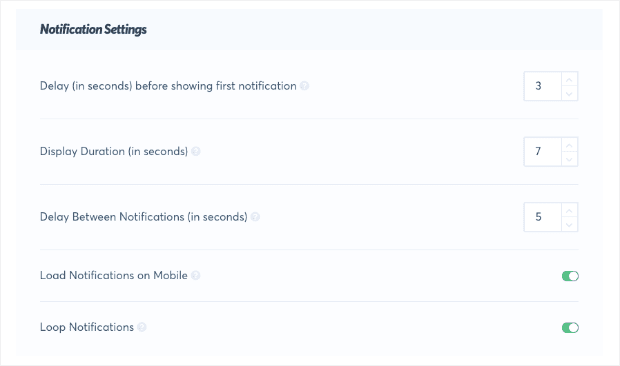
In this step, you can configure some basic notification settings such as the:
- Delay before showing the first notification (in seconds)
- Display duration (in seconds)
- Delay between notifications
And much more.

This is an excellent feature because it allows you to make your social proof notifications as effective as possible. You can test showing your notifications in various places and with different frequencies to see what impact it has on your site’s traffic.
After a while, you can nail down the timing to create the most powerful social notifications possible.
When you’ve configured where and when to show your campaign on your site, click Next Step.
Step 5: Launch Your Social Proof Notification
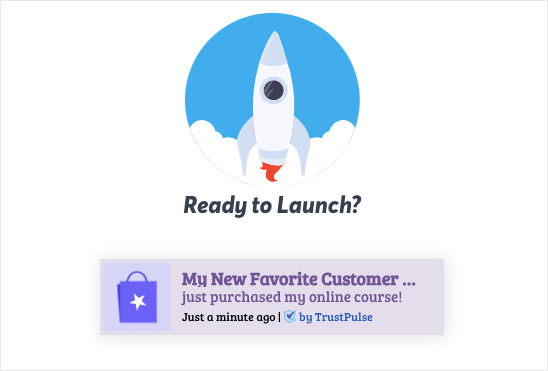
This is the last and final step to launching your social proof notification. Here, you’ll see a preview of what your campaign looks like.
That way, you can check for any last-minute changes or errors that need to be fixed:

In some cases, you may find that you haven’t properly hooked up TrustPulse with your WordPress site yet. If that’s the case, you’ll get a message like this:

Again, we recommend checking out this article on how to integrate TrustPulse with WordPress.
Once you’re all connected, all that’s left is hitting Launch your TrustPulse campaign:

And that’s it! You now have a social proof notification for your Elementor pages on WordPress.
As you can see, the fact that you’re using Elementor has no impact over your social proof notifications. You can use Elementor to create your web pages with WordPress, and then use TrustPulse to make your social proof notifications.
Neither software requires any technical knowledge to get started or implement.
And since everything is separated, it’s much easier to customize and modify your social proof notifications without interfering with your site’s web pages.
This can be particularly useful as your testing out the appearance and timing of your social proof notifications.
If you enjoyed this post, you might find value in the following resources:
- Creating a Recent Sales Notification Popup (the Easy Way)
- Promoting Your Webinar With Live Activity Notifications
- Adding a Live Sales Notification for Shopify to Increase Sales
All of these articles can help you increase engagement with your WordPress site using social proof notifications.