Curious why and how to make a one page website in WordPress?
One page websites can have higher conversion rates than more complex websites. And they’re simple to build. For many small businesses, a well-designed one page website is more than enough.
In this tutorial, you’ll learn how to make your own website in WordPress.
When to Build a One Page Website
One page websites are just as useful as multipage websites. It’s often quicker to put together a one page website than a more complex website, and the limited space forces you to prioritize what’s most important.
Small businesses can often get by with a single page website, which serves like a virtual business card. Instead of having multiple pages, you can divide your one page website into multiple sections. Then you can use anchor links to help users navigate to the section they want.
One page websites are also great when the rest of your website is still being built. You use an email optin form as a coming soon page to collect email addresses for your full website launch.
Sales pages are often one page websites. This helps with conversion rate tracking because you’re driving all traffic to one landing page. Not having external links to distract the customer can also boost conversion rates.
Finally, one page websites are often useful for one-off events such as conferences and workshops. Most visitors are going to that site for one specific purpose and don’t need links to a bunch of other pages. Furthermore, you can close a one page website once the event is over without affecting other parts of a larger website.
Important Parts of Your One Page Website
If you’re building a one page website about your business, you want that website to answer as many customer questions as possible. Many customers won’t bother trying to ask questions if they’re unsure. They’ll just go somewhere else.
You can think of a one page website like a virtual introduction for your business. Imagine you’re meeting a potential customer for the first time. The parts of your one page website should match the flow of a conversation about your business.
When creating a one page website for your business, make sure to include the following sections:
Header

The header section is the first thing people see. It’s like shaking someone’s hand with a smile on your face when you meet them.
Your header should have your business name here as well as a quick overview of what you do.
About

On larger websites, the About page is one of the most heavily trafficked pages. So it’s important to include a similar About section on your one page website.
This is like your elevator pitch when meeting someone: you share a bit about who you are and what you do.
But remember, the About section should not just be about you. You need to show that you really understand your customer’s needs and explain how your business can help the reader.
Services/Products

When meeting someone for the first time, you wouldn’t immediately jump into a sales pitch. You’d greet them warmly and show that you’re interested in them, not just their money.
So on your one page website, after you introduce yourself and your business, then you can to talk about your offers.
For service providers, explain what you can do for the visitor. Focus on the benefits your service will bring, or how their life will be different after working with you. You don’t need to go into all the details about scheduling or payment just yet. Save that for later!
For eCommerce or digital product sales, don’t just tell but show the products you sell. Again, make sure to talk about how each feature can help the reader.
Social Proof

When you meet someone in a social setting, they may ask if you have friends or colleagues in common, or how you know the host of the party.
Customers are no different. They want to know if your product or service will help them, and one way to judge that is through social proof. Social proof can include product reviews, case studies, testimonials, industry awards, media features, or endorsements from celebrities and influencers.
Buying is typically an emotion-driven process. To make more sales, you can appeal to powerful emotions like trust and belonging.
A potential client might see that your work was featured in a famous magazine. Some of the credibility and prestige of the magazine will transfer to your business and persuade that client to hire you over someone else.
Similarly, a visitor might decide that they want the same great results they read about in a customer review. To get the same results, they’ll imitate the person who wrote the review and purchase your product.
One of the best tools for leveraging social proof on any website is TrustPulse.

TrustPulse is the best social proof software on the market. With TrustPulse, you can quickly and easily display social proof notifications. Even on your one page website, you can show when visitors:
- Sign up for your newsletter
- Register for a webinar
- Leave your company a review on 3rd-party sites like Google My Business or Yelp
- Purchase a product from your online store
- Click through to landing pages or product pages
- And more…
In other words, you’ll be showing the positive actions of others to motivate your visitors to take similar action. Plus, it doesn’t require any coding skills to get started.
And the best part is that you can use TrustPulse for a fraction of the cost when compared to the closest competitors. Whereas other social proof software can cost up to $20-$30/month, TrustPulse’s paid plans begin at $5/month.
This makes it the perfect tool for businesses of all sizes: from 8-figure companies to solo bloggers looking for more readers.
For more information on how TrustPulse stacks up to the competition regarding pricing and features, check out this helpful post: FOMO vs. UseProof vs. TrustPulse: Which Is Best for Social Proof?
Ready to get started building credibility with your audience and instantly boosting sales?
Get Started Risk-Free With TrustPulse Today!
Call to Action

Remember, you don’t want traffic for traffic’s sake. You want visitors to do something before they leave your one page website. So make sure to include a call to action.
This is like handing someone your contact information at the end of a conversation and inviting them to reach out again in the future.
If you want the visitor to buy your product or book your service, make sure to include a button to buy or schedule.
Or you may want them to follow you on social media or share one of your posts. You can use Smash Balloon to display shareable social media content on your one page website.
You can also include an email optin form to sign up for your email marketing list. OptinMonster is our favorite tool for adding inline, popup, slider, and floating bar optins to your one page website.
Contact Information

Some visitors may not be quite ready to buy or book. Others may have questions before purchase.
Your one page website should have your contact information so that potential customers can reach you.
A fillable contact form makes it easy for visitors to ask questions, and keeps your email address hidden from spammers. WPForms is the easiest form builder for WordPress, and you can use it to create payment forms, surveys, and other forms as your business grows.
How to Build Your One Page Website in WordPress
We know you’re eager to learn how to make a one page website in WordPress.
But before you get started, let’s make sure you have everything you need.
It’s much easier to build a one page website when you have all the parts ready to go, just like it’s easier to cook a meal when all the ingredients are already measured and prepared.
To build your one page website, you will need:
- Branding: Decide ahead of time what colors and fonts you will use. Have your logo ready as well if you have one.
- Copy: Write out what you’re going to say in each section of your one page website.
- Images: Save any product or brand images you want to use into a specified folder.
- Email list: If you’re planning to have an email optin form, make sure you sign up for an account with an email service provider like Mailchimp or ConvertKit.
Now we’ll show you how to build a one page WordPress website in just 6 steps.
Step 1: Get Web Hosting
First, you need to sign up for web hosting and a domain name.
If your website is a house, then web hosting is like the virtual land you build your “house” on. The domain name is like the mailing address that tells people how to find your one page website.
To get web hosting and a free domain name all in one place, we recommend Bluehost.
To get ideas for a domain name, try using Nameboy, the best domain name generator.
Step 2: Install a Page Builder
The next step is to install a page builder plugin, like SeedProd.
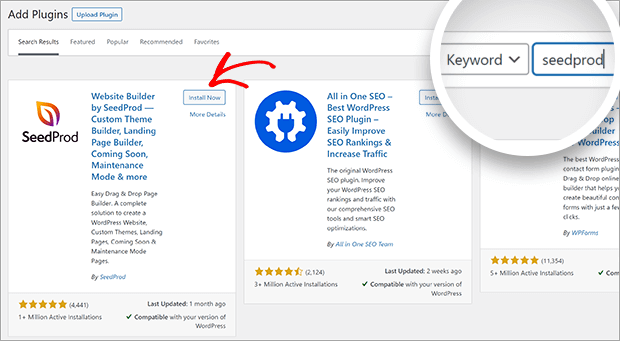
The easiest way is to use the plugin search to install the free version of SeedProd.
Search for SeedProd. Then click Install. Finally, click Activate.

You can upgrade to SeedProd Pro to build themes, collect emails, and access other growth tools.
Step 3: Create a New Page
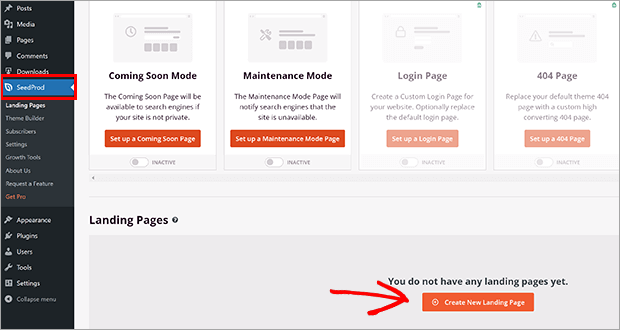
You now have a new option in your WordPress Admin area labeled SeedProd. One page websites are called Landing Pages in SeedProd.
First, click on SeedProd » Landing Pages. Then, click on the button Create a New Landing Page.

You’re welcome to use any of the templates available in SeedProd. Because every one page website is different, we’re going to use the Blank Template. Don’t worry, we’ll show you how to customize it from start to finish!
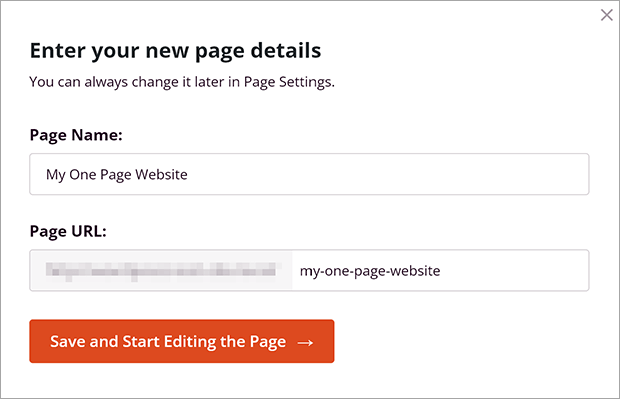
You’ll see a popup window asking for your new page details. Fill in your page name. Don’t worry, you can change this later if you need to!

Click Save and Start Editing the Page.
Step 4: Customize Your One Page Website
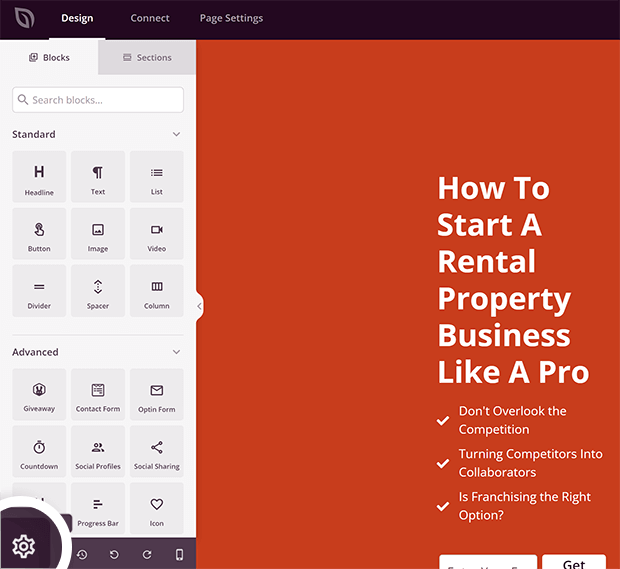
You are now in the SeedProd Builder. It’s time to start building!
Global Settings
First, let’s customize the global settings. This allows you to set fonts and colors for the entire page. You want your branding to look consistent throughout your one page website. This is why it’s important to have your branding colors and fonts chosen ahead of time.
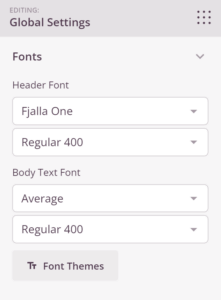
To access the Global Settings, click on the gear icon on the bottom left menu.

Choose your header font and body text font from the dropdown menus. Or you can click on Font Themes to choose from some recommended pairings.

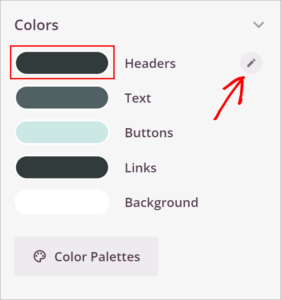
Next, let’s choose your global colors.

To adjust the color, click directly on the color preview or click on the pencil icon that appears when you mouse over each setting.
Choose colors for your headers, text, buttons, links, and background. You can modify these colors in individual elements later, but this is a good starting point.
Just like the fonts, you can see premade color combinations by clicking on Color Palettes.
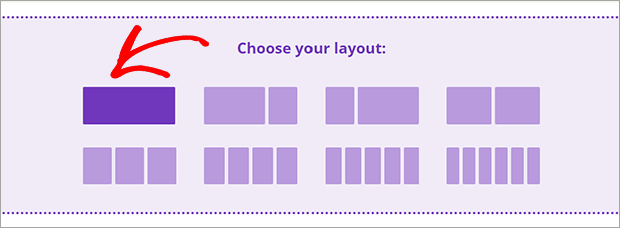
Add a Section
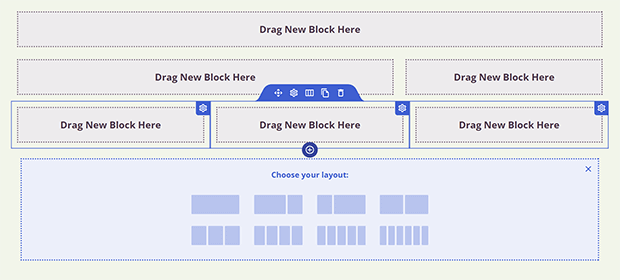
Now it’s time to choose your layout. You can see layout options on the right side of the builder screen. To keep your one page website simple and easy to navigate on all devices, we recommend a 1-column layout.

This will create a new section and a new row. When you mouse over sections, they will be outlined in purple. Rows are outlined in blue. You can add multiple rows in a single section. Each row can also have a different number of columns. Again, we recommend 1- or 2-column layouts to keep your website easy to use, especially on mobile.

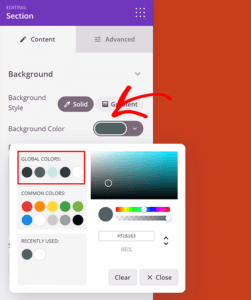
To change the section background color, click on the section outlined in purple.
Adjust the color by clicking on the color preview for Background Color. We suggest choosing from the global colors you set earlier.

Add Blocks
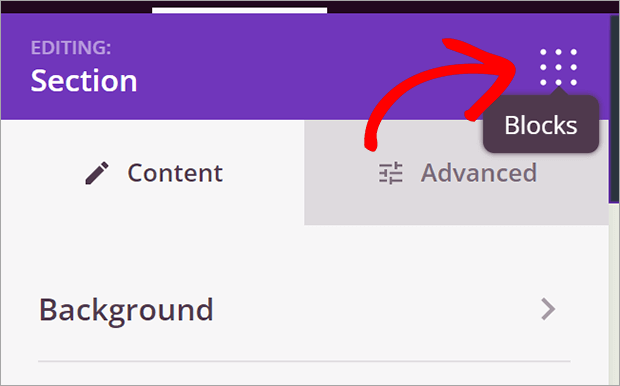
The individual elements of your one page website are called Blocks in the SeedProd builder. Click on the icon of dots in the upper right corner of the editing panel to access your Blocks.

Choose from the different blocks to build each of your sections. Here are our recommendations:
- About section blocks: Headline, Text, Video, Image
- Services/Products section blocks: Headline, Text, Image, Image Carousel, Pricing Table
- Social Proof section blocks: Testimonials, Facebook Comments, Twitter Embed Timeline
- Call to Action section blocks: Optin Form, Button
- Contact section blocks: Contact Form, Text
Step 5: Add Navigation
When you have a one page website, that page can get quite long. It’s important to have an easy way to navigate to the different sections. SeedProd makes this simple with Anchor and Nav Menu Blocks.
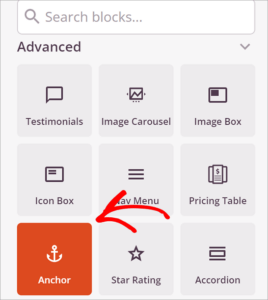
First, let’s add the anchors. Anchors are invisible Blocks that you use to identify sections one page website. Find the Anchor Block under Advanced Blocks.

Drag it into the section that you want to name. It doesn’t matter exactly where you put it because visitors won’t see it. Just make sure it’s close to the top of the section you’re labeling.
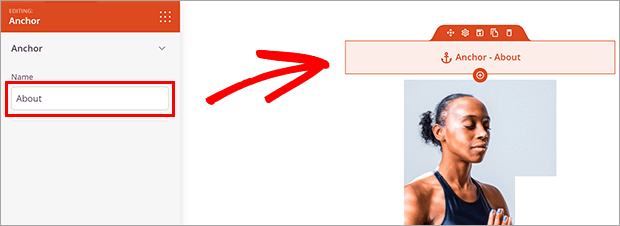
Click on the Anchor Block in the live builder and enter a section name in the indicated field.

Add an anchor block for each section that you want to be able to link.
Next, let’s add the navigation menu. We recommend putting this at the top of your one page website so visitors can immediately jump to the part they want to read. But you can put it anywhere on your one page website.
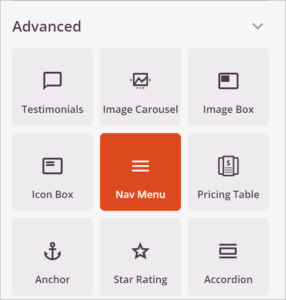
Choose the Nav Menu block under Advanced Blocks.

Drag it to the section where you want to place your navigation menu.
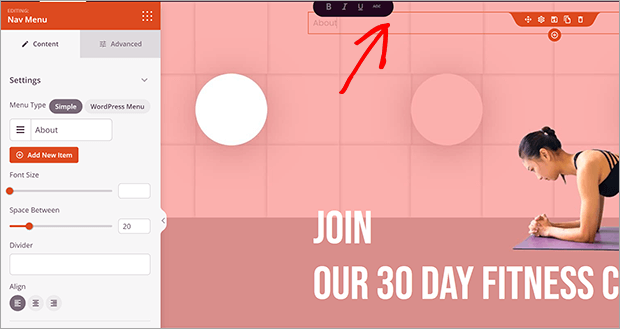
In the live builder, click on the Nav Menu block to pull up the menu settings.

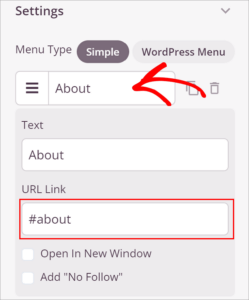
You’ll see a sample link automatically generated by SeedProd. Delete this and put the anchor name for the first section you want to link to. Add a hashtag or pound sign # in front of the anchor name. It should look like this:

Repeat this process for all the anchors you made earlier.
Click on the Advanced tab to customize the appearance of the navigation menu. You may want the nav menu to be horizontal or vertical, depending on your one page website design. Play around with it until you get something you like!
Step 6: Add Your Call To Action (CTA)
The most important part of your one page website is arguably your call to action (CTA). With SeedProd, it’s easy to add a variety of CTAs. We’ll go over two of the most common: optin form and contact form.
Optin Form
SeedProd can collect email addresses for you on your one page website. This is an especially good strategy for coming soon pages.
You can use SeedProd’s built-in subscriber feature or one of their many email marketing integrations.
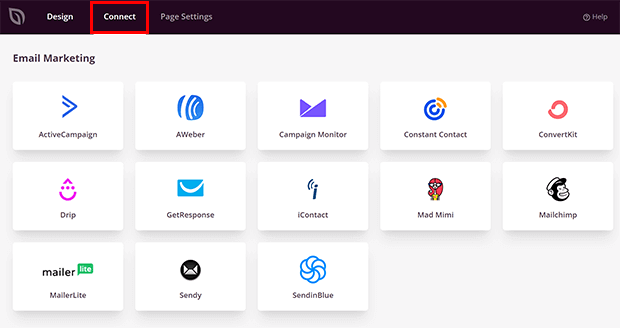
Click on the Connect tab at the top of the builder.

Choose your email marketing service and click Connect.
Click Connect New Account. Follow the directions given for your email marketing service. You’ll probably have to log into your email marketing service to get the API keys.
Click Save Integration Details.
Go back to the Design tab.
Choose the Optin Form block under Advanced blocks.
Drag it into the section where you want your optin form to appear.
Customize the settings by clicking on the Optin Form. It’s already connected to your email marketing service, so you’re ready to collect emails on your one page website!
Contact Form
Find the Contact Form block under Advanced blocks.
Drag it into the section where you want to place your Contact Form.
You will be asked if you would like to install WPForms. It’s a free form builder plugin. So go ahead and click Install WPForms.

Once it installs, click + New Form in the editing panel.
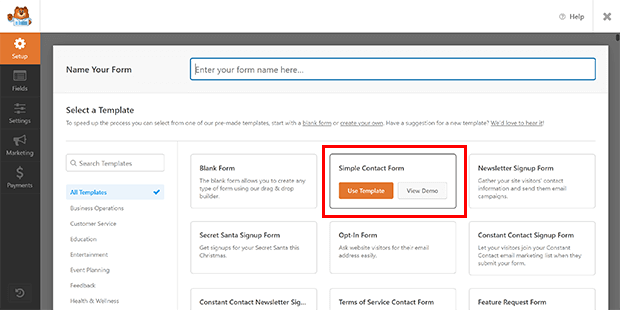
You’ll see the WPForms window on your screen. Choose a template or create a blank form. We recommend the Simple Contact Form template. You can customize it more in the next step.

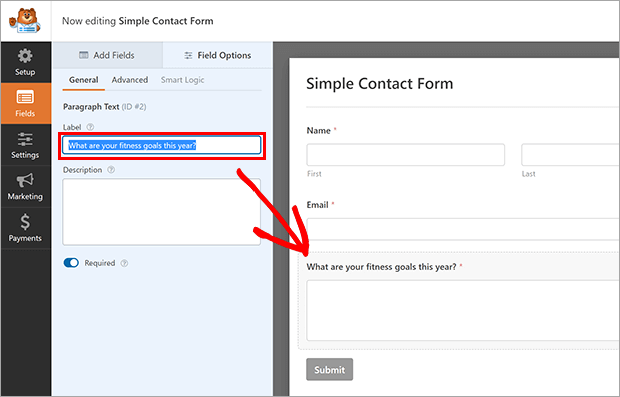
Click on a field to customize it or click the Add Fields tab to put more fields in. You can use the “Message” field title to remind visitors of how you can help them.

Click Save and then the X button to exit the WPForms window.
Your contact form is now on your one page website!
Do You Need a One Page Website or Multiple Pages?
The answer to this question really depends on your business.
One page websites are good for businesses with just one main sales funnel for their product or service.
One page WordPress websites are also great for local businesses that simply need to get people into a physical location.
A one page website can help visitors stay focused. There’s only one page they need to read. Plus, your one page website may rank better in search because all traffic is going to a single landing page
With only one page, you can really optimize your WordPress site’s speed and performance on mobile and desktop.
For more complex businesses such as eCommerce sites, blogs, or publications, a one page website won’t be enough. So, if you want to create a complete website for your small business, read How to Make a Small Business Website in 6 Easy Steps. Also, check out these 12 Best Website Builders for Small Businesses.
There you have it! Now you know how to make a one page website in WordPress.
If you want to add a Coming Soon page while you build your new website, check out our tutorial here. You can also read more about other drag and drop builders.
What are you waiting for? Get started with SeedProd to build your one page website.
If you like this article, please follow us on Facebook and Twitter for more free articles.
